2011年10月28日
カテゴリ: Photoshop
【Photoshop】レトロなタイポグラフィーデザインチュートリアル

今回はレトロなタイポグラフィのデザインを作ります。
元ネタはこちら>>>Create A Retro Typography Design
出来上がりは下画像のようになります。

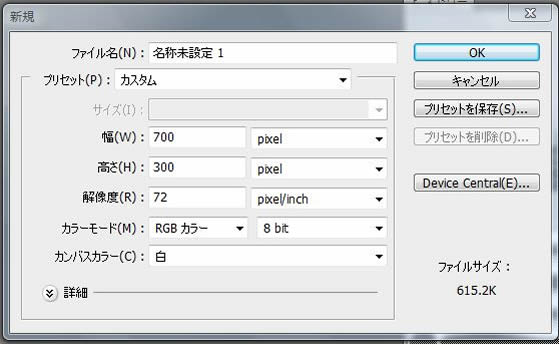
ステップ1.Photoshopを起動して新規ドキュメントを幅700pxと縦300pxで作成します。

ステップ2.描画色を #252e38、背景色を #3e4e61 に設定します。グラデーションツールの線形を選択してキャンパスを左下から右上までドラッグしてグラデーションをかけます。
ステップ3.新規レイヤーを作成し、楕円形ツールを使用して幅95px、高さ95pxの円を作成します。(色は白#ffffff)

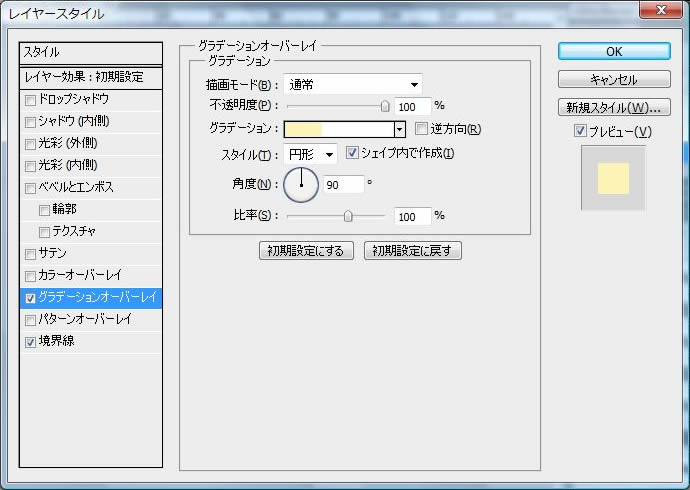
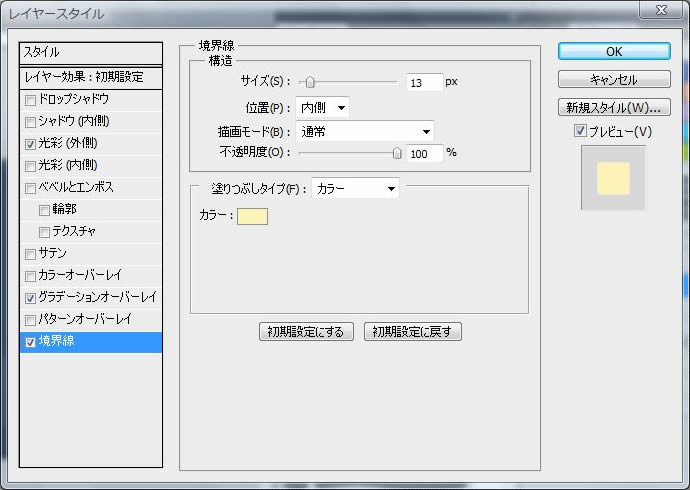
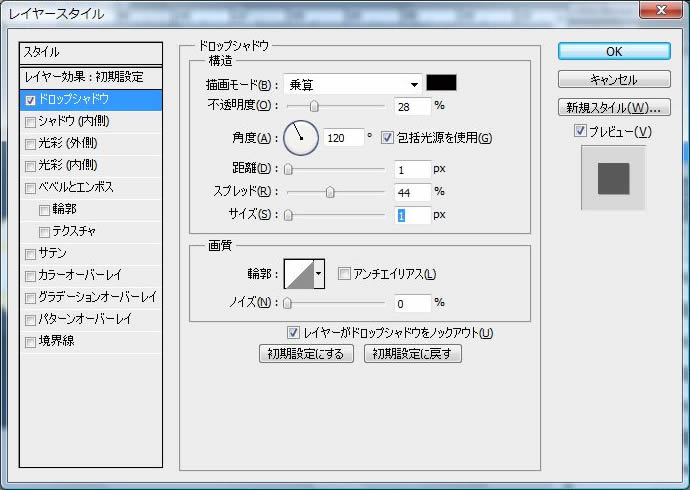
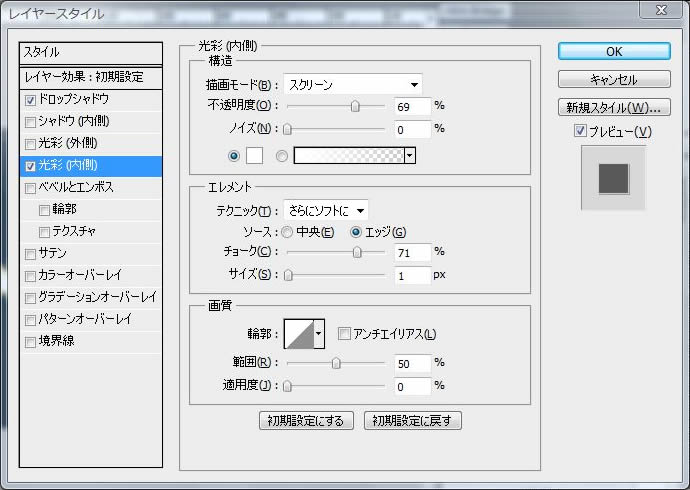
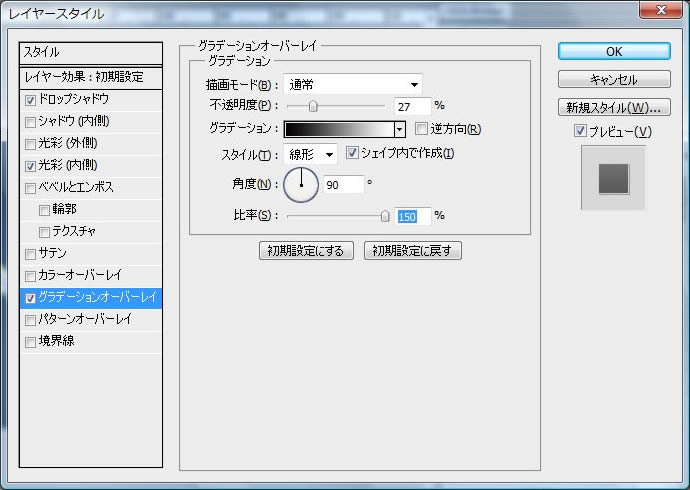
ステップ4.円を描いたレイヤーパネルをダブルクリックして、下記の通りにレイヤースタイルを追加します。

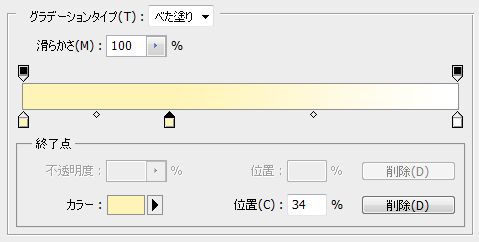
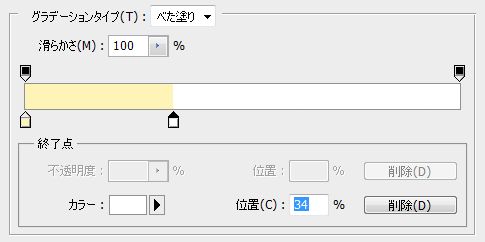
グラデーションの色を設定するときは、まずは左側1/3くらいのところにカーソルを追加して。。。

そのカーソルを白色カーソルと重ねればクッキリ外側に縁取りをしたようなグラデーションが出来ます。



ステップ5.新規レイヤーを作成し、円を描いたレイヤーと一緒に選択します。右クリックをして2つのレイヤーを結合します。
ステップ6.前のステップで結合したレイヤーを複製して円をたくさん作ります。それぞれ大きさを変えたり配置を変更します。下の画像は参考まで。

ステップ7.テキストツールで文字を打ち込みます。使用しているフォントはここからダウンロードできます。
![]()

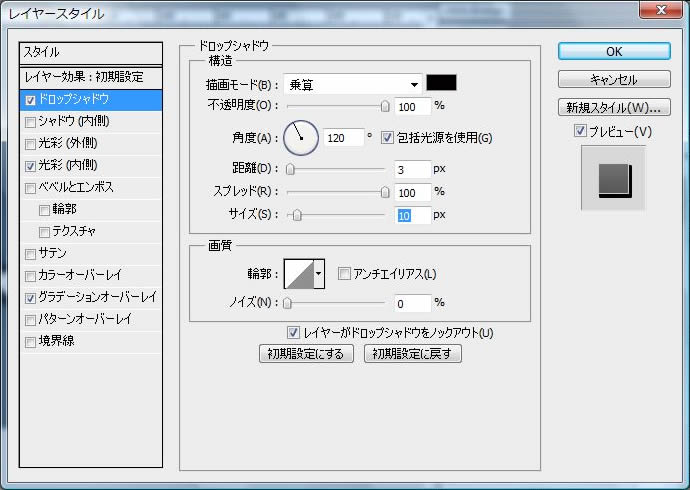
ステップ8.文字のあるレイヤーをダブルクリックしてレイヤースタイルを下のように追加します。




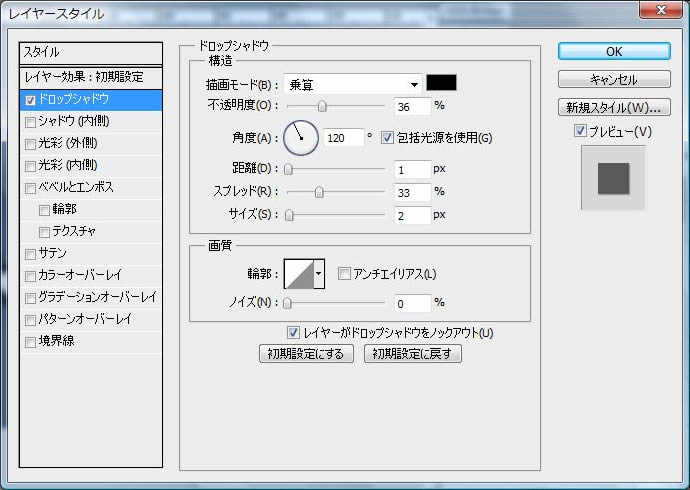
ステップ9.テキストレイヤーを複製します。後ろになっているレイヤーのスタイルを下のように変更します。


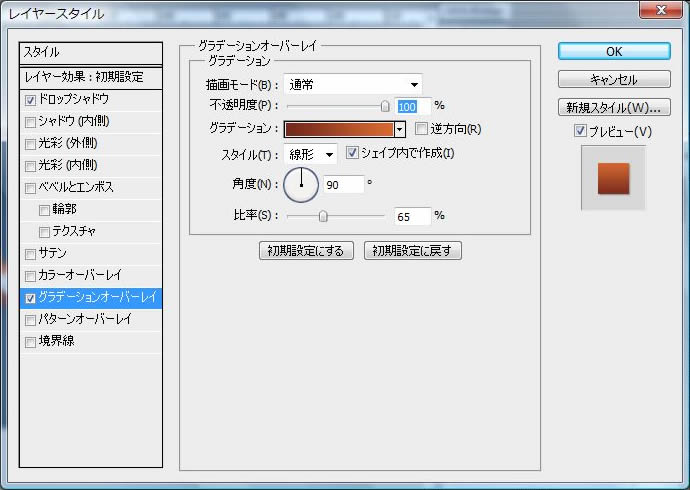
ステップ10.新規レイヤーを作成し、背面にあるほうのテキストレイヤーと結合します。結合したレイヤーのレイヤースタイルを変更します。
グラデーションのカラーはお好みで。(参考:#74281b~#d86931)


以上で出来上がりです。