2013年2月5日
カテゴリ: Web制作
2013年のWebデザイントレンド

WDLに2013年のWebデザイントレンドをまとめた記事が上がっていたので紹介します。
もう1ヶ月過ぎたけど今年のWebデザイントレンド、おさえとこう、よしそうしよう。
——————————————以下意訳——————————————
この数年間はWebサイトを開発する手法がすごく変化してきた。
より多くのユーザーたちがHTML5とCSS3をサポートしているブラウザを載せたモバイルプラットフォームに切り替えた。
デザインのコミュニティからは次々とユニークな手法がうみだされるから、そのトレンドは毎週変化するように感じる。この記事では僕らが見てきた進化のなかで、最も新しいトレンドをざっとご紹介したい。
これらのデザインアイデアの多くは長い間使われてきたけど、2013年にはこれらのアイデアはもっと主流になってくると思う。
ネット上には無料で提供されているオープンソースプロジェクトやユーザーインターフェースがたくさんあって、これらはデザイナーたちがトレンドを取り入れるのにとっても便利だ。
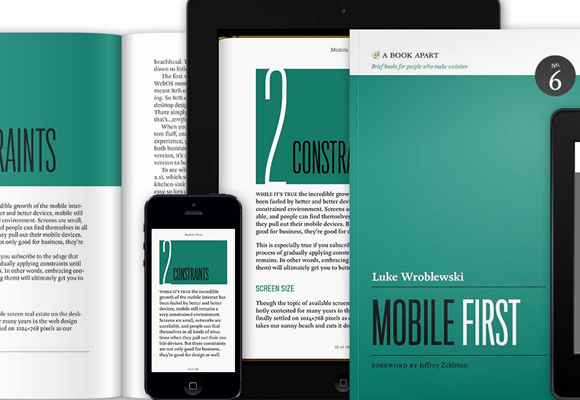
モバイルファーストデザイン
レスポンシブデザインはなにもフルサイズのWebサイトが縮小レイアウトを実現することだけに限った意味じゃない。考え方としてモバイル端末のデザインから構築に取り掛かるということだ。
このアイデアを語るうえで非常に素晴らしい記事がDesignShackにあがっている。
インターフェースの最も重要なエレメントを最初に用意して、モバイルレイアウトに凝縮することは多くの仕事をやりやすくすると思う。
全てがフィットしない場合はエレメントをいくつか削ろう。
同時に、ウィンドウサイズが大きくなったときにレイアウトがどう変化するかを検討しよう。
他にも多くのページエレメントを検討する余地がある。
A List ApartによるMobile Firstという本があり、モバイルファーストに関するアイデアがたくさん書かれている。
ユーザーが望むモバイルインターフェースを作ることが最優先だと考えるのが最近のトレンドだ。
ほとんどのデスクトップブラウザは多様なレイアウトやインタラクションを実現できる。
だけどそれらのレイアウトをモバイルブラウザ用に縮小することは難しいから、モバイル向けのデザインから始まって、より大きな画面でのレイアウトを考えるほうがいいと思う。
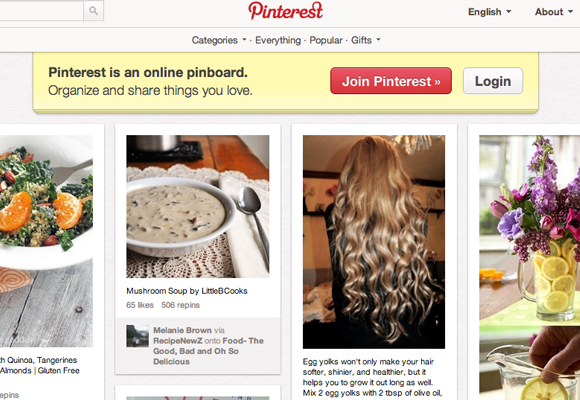
無限スクロールデザイン
多くのソーシャルメディアWebサイトは、フィードやタイムラインを表示するダッシュボード画面に無限スクロールを使っている。
このインターフェースはTwitterやTumblrで人気を博し、Pinterestも自身のホームページで無限スクロールを取り入れている。
しかしこのインターフェースを利用するまえに「本当に必要なのか?」ということは確認しておいたほうがいいだろう。
確かにリロードの必要ないシームレスなインターフェースが作れる。
しかし、ユーザーが異なるページのパーマリンクを作ろうとすることは難しくなる。
全てのWebサイトが無限スクロールを取り入れる必要はないはずだ。
このインターフェースはページ区切りが必要な情報を読み込むときには効果を発揮する。
しかし例えばブログのアーカイブページに適用するのはあまりいい選択とは言えないと思う。
読者はいつまでも下にスクロールするより、直接15ページ、25ページと移りたがるかもしれないから。
TumblrやPinterestにおいてはいいアイデアだろう。
なぜならこれらのサイトでは情報が絶えずダイナミックに変化しているから。
Twitterフィードの1ページ目や2ページ目は何回もアップデートされるので比較的Ajaxのスピードが重要になってくる。だれも次のツイートセットをみるために「次のページ」というリンクなどクリックしたくはないよね。
ホワイトスペース&ミニマリズム
ホワイトスペースとミニマリズムは長い間Webデザインのトレンドとなっているが、その時々の時代に合わせて進化してきた。
メインコンテンツにユーザーの注意をひきつけるツールとして、ホワイトスペースを使っているWebサイトはたくさんある。
しかし密度の高いWebサイトでも、狭いエリアの密集度を下げるためにホワイトスペースを活用できるはず。
大きく誤解されているのはホワイトスペースデザインでは白が使われるべきという点だろう。
ダークなデザインでも当然ホワイトスペースは使う。
言葉の問題だけど、”空きスペース(empty space)”と呼んだほうがわかりやすいんじゃないか。
これは要素が散らかったなかで一息つく余地をつくっておくということだ。
多くの場合、そうした息継ぎとしてのホワイトスペースはボタンやアイコン、画像として代替される。
デザインポートフォリオにはでっかいタイポグラフィーが見出しと段落の間のホワイトスペースを埋めているものがある。
これはコンテンツを見やすくし、アイキャッチでユーザーがすぐに離脱することを防いでいる。
ナチュラルなデザインインターフェース
CSS3の仕様は多くの変化をもたらした。
@font-faceを通してタイポグラフィをインポートし、キーフレームでアニメーションをさせることは今時なデモンストレーションのほんの1例だ。
しかしベーシックなCSS3プロパティは自然なレイアウトデザインに影響を与え続けてきた。
その中には角丸やボックスシャドウ、背景グラデーションなどが含まれている。
5~10年前なら、これらのスタイルには画像が必要だった。
現在ではこれらのエフェクトを生成するのに、インブラウザでCSS3を書くだけでモックアップを作れたりする。
今年はますます画像がCSSに置き換わるようになると思う。
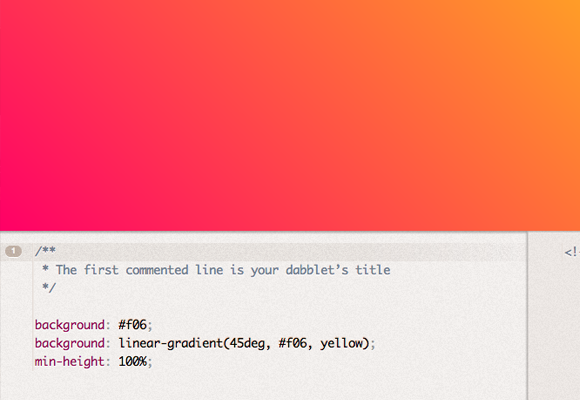
僕はいつも背景グラデーションを作るのにDabbletを愛用している。
このWebアプリはGithubやGistフレームワークに紐付けされていて、HTMLとCSSプロパティを書けばリアルタイムで表示確認ができる。
すべてのインターフェースはCSS3プロパティが元になっており、見ればこの何年かの進化したトレンドを感じることができるだろう。
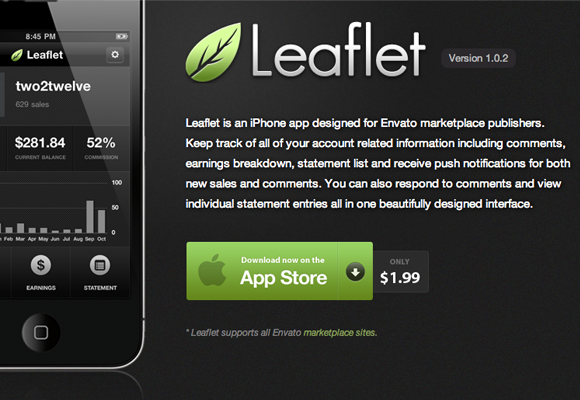
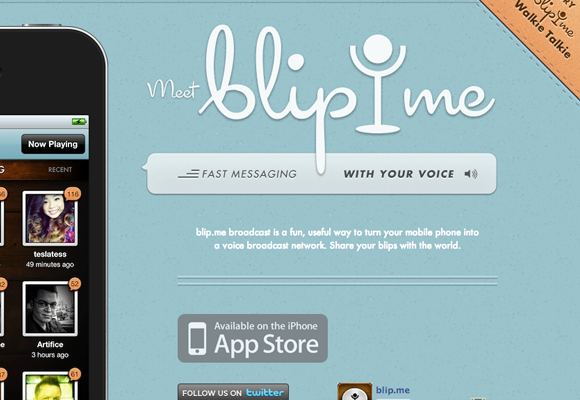
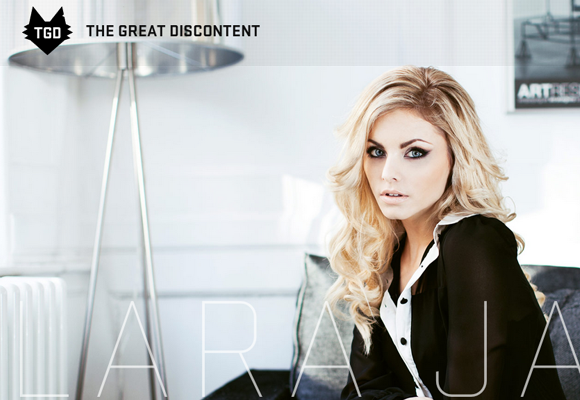
大きな写真を使用したデザイン
大きな写真背景を使ったデザインの勢いは衰えない。
実際にこの手のデザインはよく見るし僕自身も同じスタイルでいくつかWebサイトをリリースした。
大きな写真を背景に使うと、ある特定の状況や感情に同調させる効果があると思う。
全てのケースには薦めないが、十分なスペースがある時に適切に使えば、大きな背景画像は心地よいオシャレな印象ををユーザーに与えるだろう。
一番の悩みどころはコンテンツの視認性をいかにあげるかだ。
ランディングページやデザインファームのWebサイトには効果的だと思う。
ポートフォリオサイトや個人的なサイトにもよく利用されるスタイルだ。
より綺麗なソースコードを。
CSSフレームワークの登場はWebサイト制作者のコーディング時間を劇的に改善した。
適切なツールを使えば、2カラム、3カラムのWebサイトレイアウトをものの数分で作ることも可能になってきている。
今までと同じものを作るにしても、より少ないHTMLマークアップで済むようになってきた。
Webサイトを綺麗なソースコードで作ることは、よりサイトが合理化しミニマムになることを意味する。サイズファイルが小さければロード時間も短くすむのでいいことだ。
またレイアウト修正をするときにもソースコードが綺麗ならばスムーズにいく。
僕はオンラインで整ったHTML/CSSを読んだり、才能ある制作者の記事を読んで多くのことを学んできた。
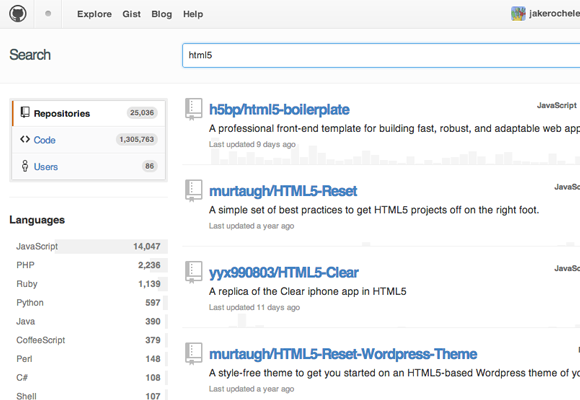
GithubやStack Overflowは重要な学習リソースだ。
Githubにはたくさんのフリーソースコードがあり、ダウンロードしたり活用できる。
Stack Overflowはとても実用的な開発者のQ&Aコミュニティだ。
この2つのWebサイトにはお手本となるようなソースコードや情報が豊富にある。
結びとして
Webデザイナーのコミュニティはいまやグローバルになり、私たちはお互いの情報やスキルをシェアできるようになった。間違いなくWebデザインという分野にとってこれほど良い時代はないだろう。
Webデザインの分野で生き残るためのベストな道は、そのトレンドに積極的に身をおいてみることだ。ブログを読み、チュートリアルを実践し、最新のWeb制作に常に触れていよう。