2013年11月5日
カテゴリ: AR
プログラミングが出来なくても簡単!ARコンテンツの作り方【実践編】

前回はARブラウザjunaio、そしてコンテンツ作成のソフトウェアmetaio Creatorのダウンロードと基本的な使い方を説明しました。
プログラミングが出来なくても簡単!ARコンテンツの作り方【導入編】
よりリッチなコンテンツをARで表示する
いよいよ3DモデルをAR上で表現する方法を説明したいと思います。
今回の内容も九州先端科学技術研究所の@Taka_Yoshinagaさんの勉強会で教えてもらったものになります。多謝々々!
metaio Creatorを使えばプログラミングを一行も書くことなく、簡単に3Dモデルを扱うことができます。
それでは早速作ってみましょう。
3DモデルをARで表現する。
マーカーは前回も使った下のものを使用して説明します。
マーカーの登録のしかたは前回の記事を参考にしてください。
表示させる3Dモデルはmetaio Creatorに用意されているものがあるので、今回はそれらのモデルを使いたいと思います。
Windowsの場合は下記のディレクトリに保存されているはずなので確認してください。
metaioインストール先のパス\metaio\Creator 3.0\examples\content\3D_Models
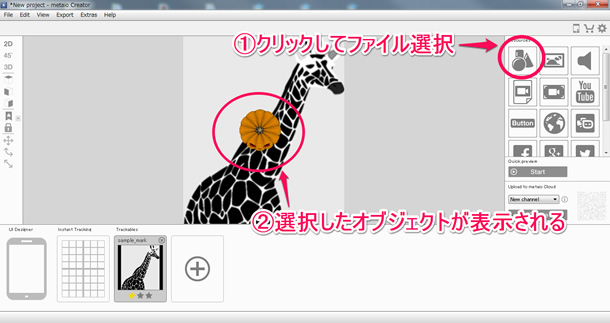
今回はpumpkin.md2という3Dモデルを使用します。うまく設定できると下の画像のように作成画面に3Dモデルが表示されます。

試しにこのパンプキンをARで表示してみましょう。
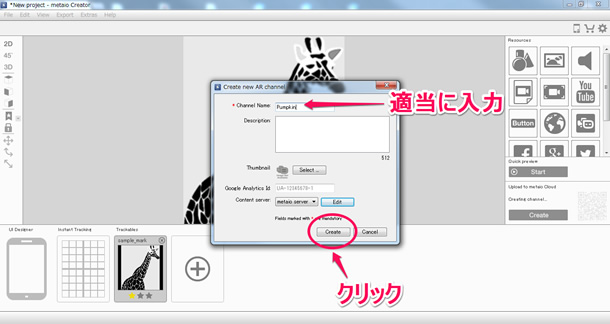
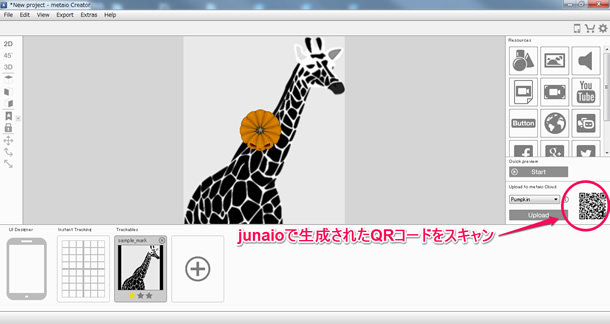
metaio Creator画面右側にある「Create」をクリックすると、下の画像のようなポップアップが開くのでコンテンツのアップロードを行います。

コンテンツのアップロードが完了するとQRコードが出てくるので、スマートフォンにインストールしてあるjunaioアプリでスキャンします。

ここまでの手順でjunaioにコンテンツがダウンロードされたはずです。
スマートフォンでjunaioを立ち上げたままカメラで当サイトの左に見えるキリンを覗き込んでみましょう。
下の画像のようにキリンの上にカボチャが表示されるはずです。簡単ですね!

ただ、ちょっとデフォルトのままだと小さくてインパクトに欠けるので、サイズを大きくしたり、カボチャの向きを修正してみたいと思います。
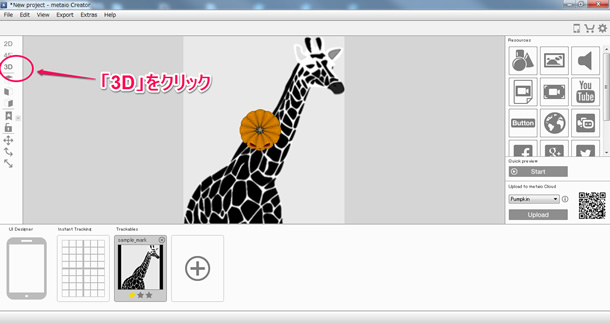
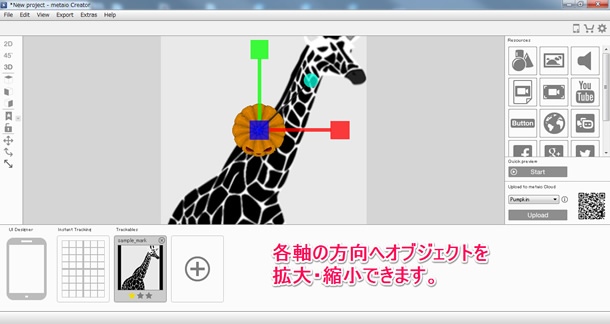
metaio Creatorの作成画面に戻って左サイドバーにある「3D」という部分をクリックしてください。

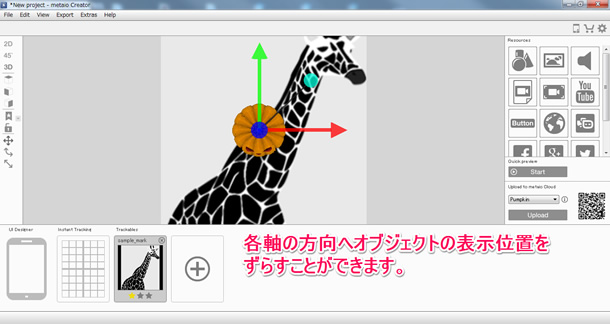
すると下の画像のようなオブジェクトの配置を編集するための軸が表示されます。これを緑軸や赤軸にひっぱるとマーカーに対するオブジェクトの表示位置が変更できます。

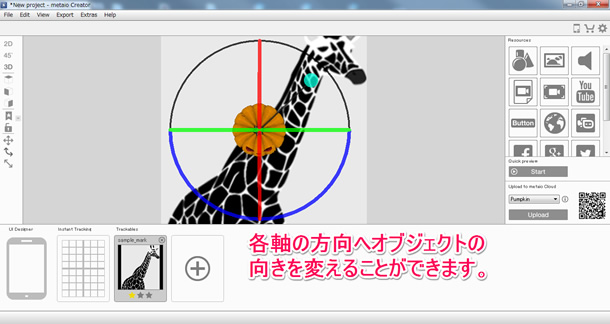
さらに水色の●をクリックすることで、オブジェクトの向き、大きさなども編集できるようになります。


各軸をごにょごにょ調整してオブジェクトを大きくしたり、正面を向けたりしてみます。
変更が済んだら、最初にやった手順と同じようにコンテンツのアップロード、junaioでQRコードのスキャン、カメラでマーカーを覗き込んでみましょう。

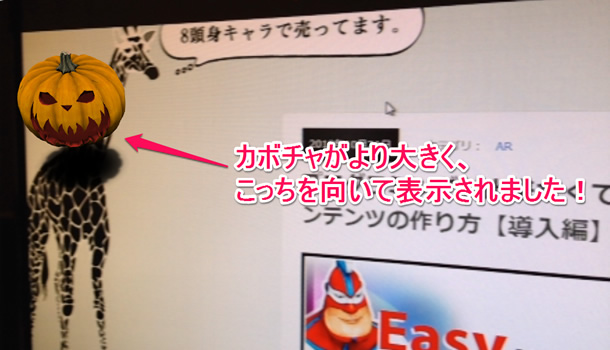
こんな感じでカボチャが大きくなりました!3Dモデルの編集も、ごく一部だけですがプログラミングいらずで簡単に行うことができます。
マーカーを使わずにARコンテンツを表示してみる!
さてここまでは特定の絵柄やマークを利用して、そのうえにARコンテンツを表示させてきました。
さらに発展させて、実際の空間を記憶させてAR表示させる方法を試してみましょう。
今まで使ってきたjunaioとmetaio Creatorに加え、metaio Toolboxというアプリが必要になります。app storeやGoogle playからスマートフォンにインストールしましょう。
今回はiOSデバイスを使って説明します。
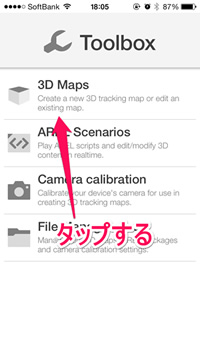
早速metaio Toolboxを起動すると下のような画面になるので画像にしたがって先へ進みます。


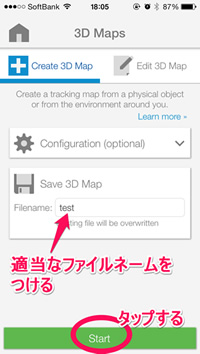
すると下のようなスタンバイ画面になるので右上の再生ボタンをタップして空間のスキャニングを行います。

アプリがカメラから覗いた空間の特徴点をスキャニングして拾って3Dマップを作ってくれます。
スキャニングは少しコツがいるので成功するまでカメラを動かすスピードを変えたり工夫してみてください。そもそも特徴点が拾いにくい空間もあるのでスキャニング精度の向上に期待したいところです。

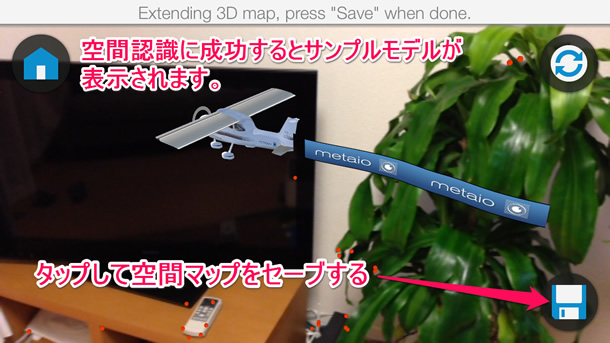
3Dマップの作成が成功すると下のようなサンプルモデルが表示されます。
要は空間の特徴点を集めた3DマップをマーカーにしてARコンテンツを表示させているという技術なのです。
作成した3Dマップをセーブするために右下のマークをタップしましょう。

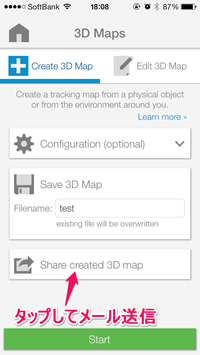
下の画面になれば3Dマップの保存ができました。スマートフォンをPCにつなぎ、iTunesでiPhone内のapp>ファイル共有>ToolboxからファイルをPCに移すことができます。
また、下の画像のように3Dマップのファイルを添付してメールを送ることもできます。PCで3Dマップを受け取るならこちらのほうが簡単かもしれませんね。

早速作成した3Dマップをマーカーとして使用してみましょう。

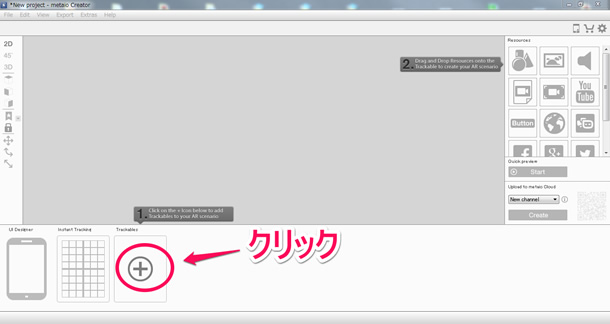
これまでの手順と同じようにまずマーカーの設定から始めます。
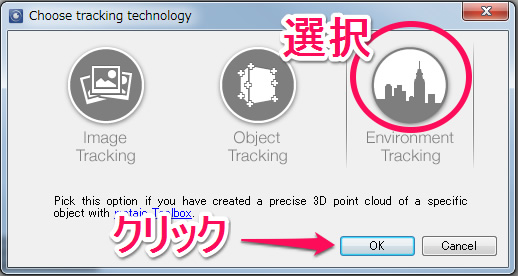
マーカー設定のダイアログがあらわれたら一番右のEnvironment Trackingを選択してOKをクリックします。

ファイル選択のウィンドウが開くので先ほどスマートフォンからPCに移した3Dマップファイルを選択しましょう。
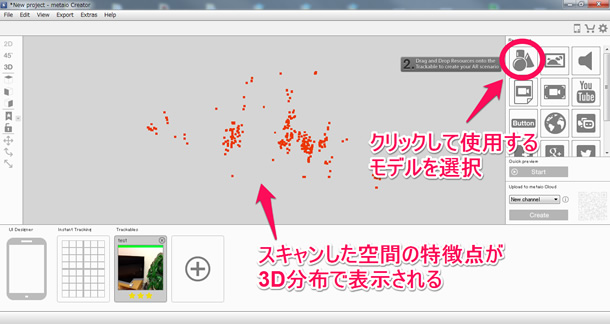
すると下の画像のように作成した3Dマップが表示されます。今度はARで表示させるモデルを選びます。今回は前にやったようにパンプキンのモデルを選びます。

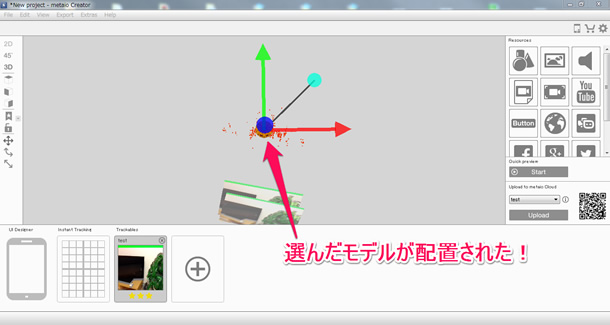
モデルを選択してあげると下の画像のように画面に表示されます。

ちょっと3Dマップ上の位置関係が把握しずらいですが、とりあえずARで見てみましょう。
以前にARコンテンツを作成した時と同様、コンテンツをアップロードして現れるQRコードをスマートフォンのjunaioでスキャンします。
3Dマップをマーカーに、パンプキンを3Dモデルにしたコンテンツがスマートフォンにダウンロードされます。
全て済んだら先ほど3Dマップを作成した場所をカメラで覗いてみましょう。

じゃーん!パンプキンが仲間になりたそうにこっちをみている!
これらが全て無料で作成できます!HTMLやCSSも表示できる!
全くプログラミングを行うことなく、空間認識によるARコンテンツが作成できました!
マーカーを使うことなく3DモデルのARコンテンツが無料で作れるなんて驚きではないでしょうか。
ぶっちゃけ、もっと突き詰めてオリジナルのコンテンツを作ろうとすると3Dモデル作成の技術も必要になるのでハードルはかなり上がるんですけどね。。。
しかしやり方によってHTMLやCSSで表現したオブジェクトも表示できるので、Web制作をしている方なら色々応用してコンテンツを作れる分野でもあります。
そこらへんの方法はまた別の機会にまとめようと思います。
前回と同様、九州先端科学技術研究所の@Taka_Yoshinagaさんのブログを参考にさせて頂いてます。ありがとうございます!
第4回 ARコンテンツを作ろう:ARコンテンツを作ってみる②
第5回 マーカーレスAR
たまーに@Taka_Yoshinagaさんと有志を集めてARコンテンツ作成の勉強会を開催しているのでご興味あればお知らせください!