2013年10月21日
カテゴリ: AR
プログラミングが出来なくても簡単!ARコンテンツの作り方【導入編】

九州先端科学技術研究所(通称ISIT)にお勤めしている@Taka_Yoshinagaさんとご縁があって、ARコンテンツの作り方についてあれこれ教えてもらいました。
「え!こんな簡単にARってつくれちゃうわけ!?」と驚くことが多かったので誰かに伝えたくなりました。
何回かにわけて公開しますが今回はタイトル通り、プログラミングの知識がなくてもAR技術を使ったコンテンツが簡単に作れますよという内容です。
しかも使用するツールは全て無料。こんなノウハウを惜しみなく教えてくれるなんて、ありがとう@Taka_Yoshinagaさん、すごいよISIT、さすが先端科学研究所というだけあります!
さて、さっそく本題に入ります。
ARブラウザのインストール
インターネットを見るときはIEやChromeなどのブラウザを通してコンテンツを閲覧します。
ARコンテンツを見る場合にはARブラウザが必要なので、今回はjunaioというARブラウザをインストールします。


よく使われるARコンテンツって専用アプリにコンテンツごと含まれていると思うのですけど、junaioはブラウザ(閲覧ソフトウェア)なのでコンテンツ自体はQRコードを使ってダウンロードします。
この辺は実際使ってみてもらうとわかりますが、いちいちコンテンツごとにアプリをインストールする手間がなくなります。
junaioはブラウザであると同時にARコンテンツのプラットフォームと考えることもできますね。
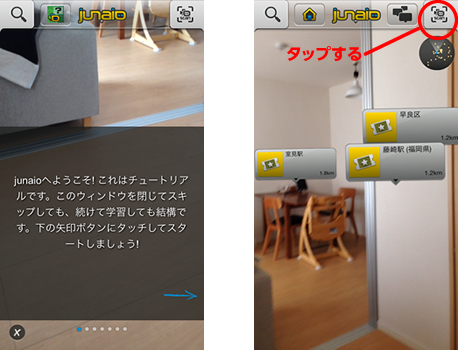
インストールが完了してjunaioを立ち上げるとチュートリアルが始まるので進めるかスキップしてください。
デフォルトの表示では位置情報を利用したARコンテンツが表示されるはずです。さっそくほかのARコンテンツを読み込んでみましょう。

画面右上に見える「scan」アイコンをタップして下のQRコードをスキャンしてください。うまくいくとコンテンツのダウンロードが始まります。
ここでダウンロードされるのは大まかに説明すると次の2つのデータです。
- 「このマークに反応してコンテンツを表示しますよ」というマーカー情報
- 「コンテンツの形、位置、内容や動き」をまとめたコンテンツデータ
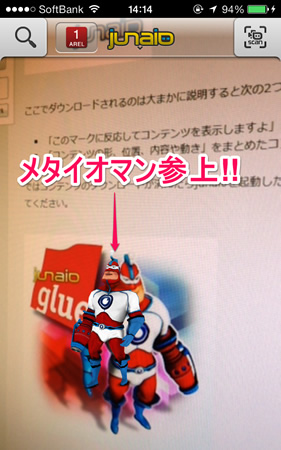
ではコンテンツのダウンロードが済んだらjunaioを起動したまま下の画像にカメラを向けてみてください。
どうでしょうか?次の画像のようにメタイオマンが表示されたはずです。

このようにjunaioというARブラウザで簡単にARコンテンツを利用できます。他にもjunainoの操作画面左上にある検索メニューから、ネットに登録されているコンテンツをたくさん利用できるので試してみてください。
次は実際に自分でARコンテンツを作ってみましょう。
ARコンテンツを作る準備をする
ARコンテンツを作る前に、junaioへのアカウント登録と、ARコンテンツを作るためのソフトウェアmetaio Creatorをインストールが必要です。
それぞれの登録・インストール方法については下記サイトを参照してください。
第2回 ARコンテンツを作ろう:コンテンツ作成ツール~metaio Creator~: 雑記ノート
metaio Creatorインストールしてから、junaioのアカウントと連携させるのを忘れないようにしましょう。
ARコンテンツを作ってみよう!
まずはマーカーを登録する。
今回はカメラをマーカーにかざすと画像がARで表示されるという基本的なコンテンツを作ってみたいと思います。
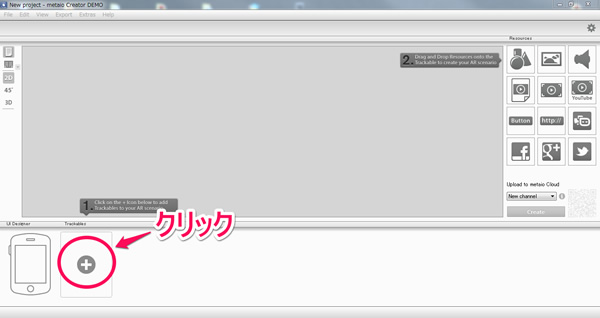
前ステップでインストールしたmetaio Creatorを起動してください。

metaio Creatorが立ち上がったら上の画像の丸印のとこをクリックしてください。

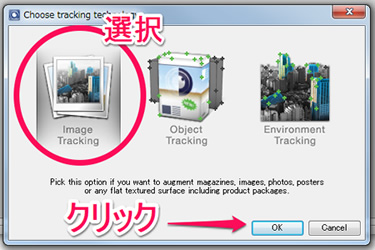
この画面が出たら「Image Tracking」を選択して「OK」をクリックします。
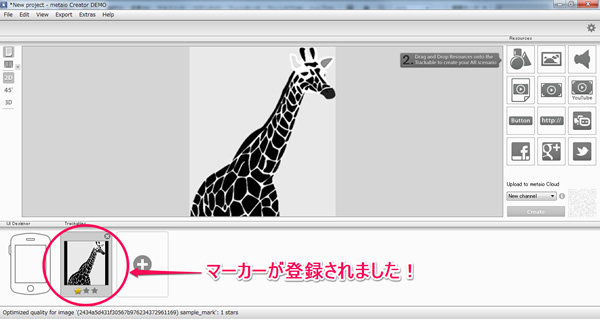
ファイル選択のダイアログが開くのでマーカーにしたい画像を選びましょう。今回はサンプルのマーカー用画像を用意しているので使ってください。
画像の登録が済むと画面下のほうにマーカーが表示されます。

表示されるコンテンツを追加

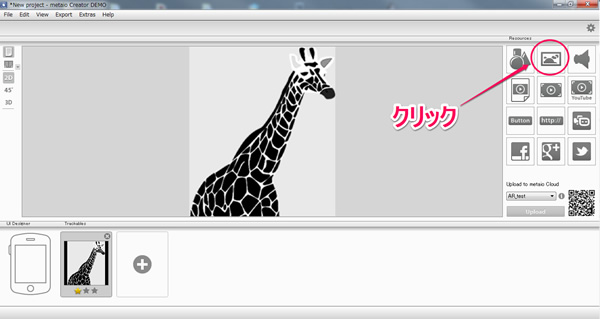
画像の丸印をつけた部分をクリックしてください。
ファイル選択用のダイアログが開くので画像を選択してください。すると画面に選択した画像が追加されます。今回はサンプル画像を用意したので使ってみてください。
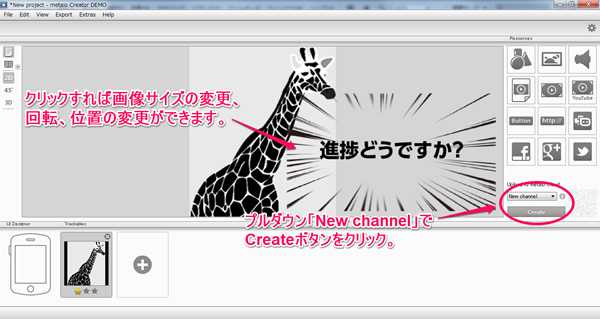
画像の登録がすむとmetaio Creatorの画面でAR表示される画像が確認できます。次はこのデータをサーバにアップしましょう。

作成画面にあるプルダウンが「New Channel」になっていることを確認して、「Createボタン」をクリックしてください。

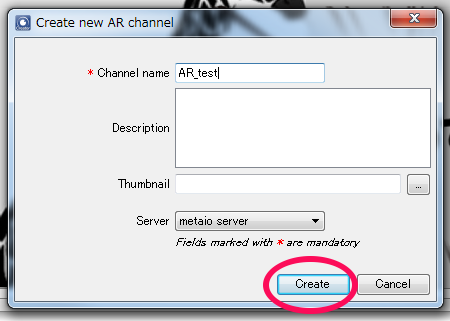
こういうダイアログが開くので適当に名前を付けましょう。今回はAR_testとしました。他の項目は空欄で構いません。
コンテンツに名前をつけてcreateボタンをクリックするとコンテンツデータがサーバにアップされます。

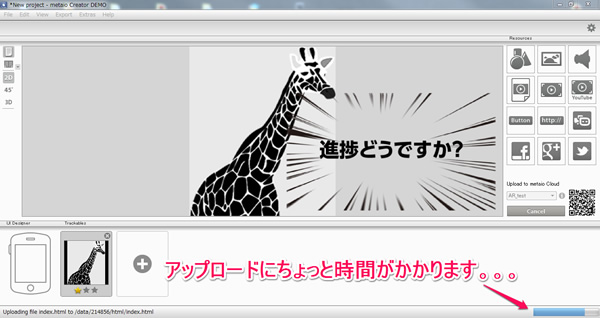
少し時間がかかりますが、アップロードが終われば作成したコンテンツの登録が完了です!
作ったARコンテンツを実際に見てみる
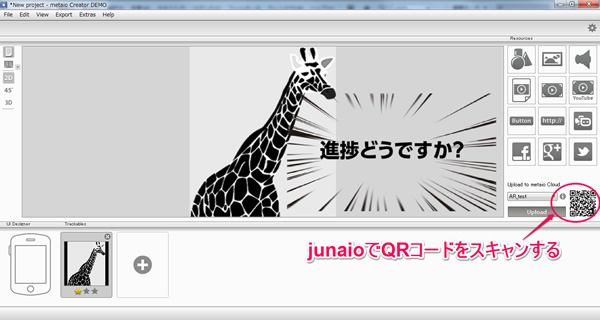
metaio Creatorにデータアップロードが済むとQRコードが表示されます。

それではスマホ、またはタブレットでjunaioを起動してこのQRコードをスキャンしましょう。データのダウンロードが始まります。
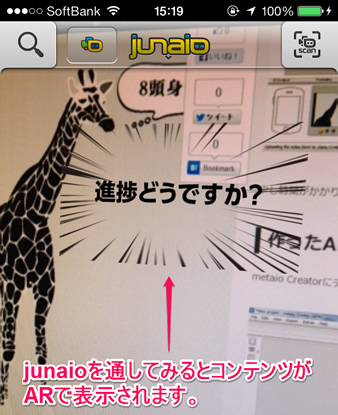
コンテンツのダウンロードが終わったら当サイトの左側にいるキリンさんにカメラをかざしてみてください。
下の画像のように表示されれば成功です!

コンテンツ表示のサイズや位置を調整したいときはmetaio Creatorで編集できます。修正をしたらUploadボタンでサーバにアップしなおせばOKです。
コンテンツの登録は同じ要領でできますのでお好きな画像で試してみてください。
ARコンテンツを残したり、消したりする
コンテンツを保存するときはmetaio Creator左上メニューのFile→Save projectを選択します。ダイアログが開くので保存場所と名前を指定すれば保存されます。

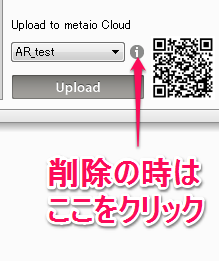
コンテンツの削除をするときはQRコード付近のプルダウンで対象のプロジェクトを選択して(i)ボタンをクリックしてください。開いたウィンドウのDelete this channelで削除ができます。
動画コンテンツもARに出来る!
metaio Creatorでは画像以外にも音声ファイルや動画ファイルなどを利用したコンテンツも作成できます。
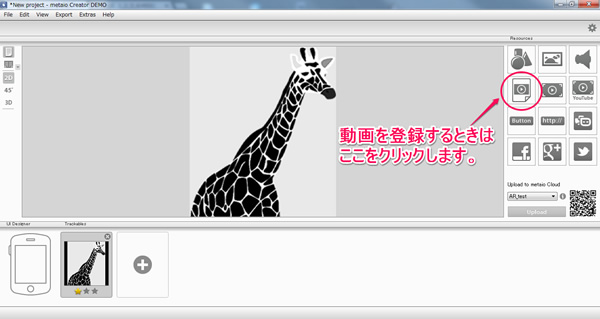
動画を登録するときは下の画像のようにビデオアイコンをクリックしてファイルを選択します。

基本的な流れはこれまでと変わらないので、下記の流れを踏まえて登録していきましょう。
マーカーの登録
↓
表示されるコンテンツの追加
↓
データのアップロード
↓
junaioでQRコードをスキャン
↓
カメラをかざして表示
どうでしょうか?動画がAR上で再生されますね。
お手軽にARコンテンツが作れた!
ここまでで思ったより簡単にARコンテンツが作れることがわかってもらえたと思います。
ツールを使えばパソコンとスマホだけで気軽にAR制作の世界へ入っていけます。
こんな便利なツールがあったなんて。。。
教えて頂いた@Taka_Yoshinagaさんありがとうございます。
というか今回の記事も下記の@Taka_Yoshinagaさんのブログを参考にさせて頂き、ほとんど内容かぶっているのですよね。。。もちろんきちんと許可はとってから公開します。
第1回 ARコンテンツを作ろう:junaioを使ってみる
第2回 ARコンテンツを作ろう:コンテンツ作成ツール~metaio Creator~
第3回 ARコンテンツを作ろう:ARコンテンツを作ってみる①
ISITでは今回紹介したAR技術の他にも多岐にわたる先端研究を行っています。興味があれば@Taka_Yoshinagaさんにコンタクトをとってみてください。
Leap motionやKinectを利用した研究などもされてるみたい。テクノロジー好きの方は退屈しないと思います!
ARコンテンツ作成については【実践編】へ続きます!