2013年2月10日
カテゴリ: イベント
HTML5 CARNIVAL FUKUOKAに参加してきた。【スライド・Ustreamまとめあり】

※この記事は2月9日に開催されたHTML5 CARNIVAL FUKUOKAのレポート記事です。
スライドやUstreamのまとめだけ見たいという方はこちらからどうぞ! → クリック!
福岡の大規模HTML5イベント開催!
先月カルタ大会を手伝っていただいた@akase244さんが、なにやら福岡のでっかいHTML5イベントの運営に携わっていると教えてもらっていて楽しみにしていたHTML5 CARNIVALが九州産業大学にて開催されたので参加してきました。
HTML5 CARNIVAL FUKUOKA 2013年2月9日@九州産業大学
直前にチケットをプリントアウトするためにZusaarのイベントページを覗いたのですが、

参加人数500人近くなってる。。。すごっ!
でっかいイベントとは聞いていたのですが、これだけの規模になるとは開発者、デザイナーのみなさんのHTML5に対する関心の強さを感じます。

しかも参加費が無料。なんてこった、ありがたいありがたい。
運営者のみなさんやスピーカーのみなさん、スタッフのみなさんに足を向けて眠れません。
ってことで行ってきましたHTML5カーニボゥ!

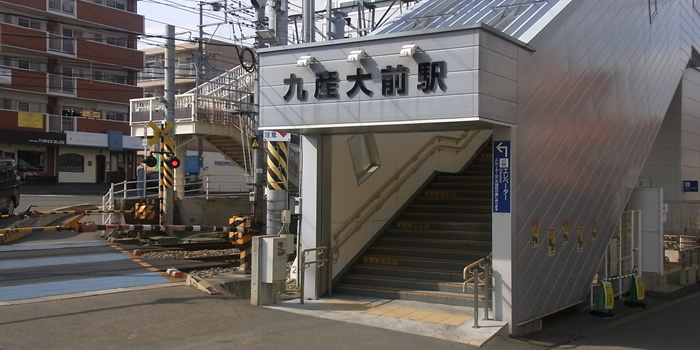
会場の九州産業大学がある駅です。博多から東側って実は来るの初めてでした。(北九州は行ったことあるけど。)

おお!カーニボー開催中!

広々として素敵なキャンパスですねー。天気もいいし気持ちいいなー。と結構歩きましたが、

やっと会場に到着!
すでに最初のセッションが始まっているので早速なかに入ってみると、

すごい人だ!240人も入る教室がほぼ満席!
WEB制作者って多いんだなーと勝手に圧倒されました。
どれも魅力的なセッションなので毎回どこの教室に行こうか迷いましたが僕が参加したセッションについてまとめておきます。
「オフライン・ファーストの思想と実践」 by 白石俊平さん
オフラインWEBとは?
例えば地下鉄でWEBアプリケーションを立ち上げてて、電波が途切れても使える、電波が復活すれば作成中のデータが引き継がれる。そんな便利な機能のこと。
去年モバイルファーストがバズワードになったけどそろそろオフラインファーストってコンセプトが注目されるのでは?
オフラインWEBのメリットはオフラインでも使えること、そしてサーバーアクセスをしないのでスピードが早い。例えばTitanium MobileのAPIドキュメントとかはオフラインWEB対応になっててサクサク動く。
app storeのトップ50に入るアプリケーションの多くはなんらかの場面でオフライン機能を実装している。
ただ、適材適所があるのでコンテンツやサービスの内容によってうまく使うことが大事。
読み物コンテンツやメディアは、データ量が多くなるし、ユーザーの行動を追うトラッキングなどがオンラインじゃないと有効にならないためにオフラインWEBには向いていない。
向いているのは編集を目的にするWEBアプリケーションとか。Google Slidesなんかはオフライン機能を持っていて、オフライン時に編集した内容はオンラインになったときにその場で送信されるようになっている。
HTML5はこうしたオフラインWEBを実現するAPIを持っていて主なものは以下の4つ。
・アプリケーションキャッシュ
・Web Storage
・Indexed Database API
・File API
それぞれの機能や具体的な使い方はUstreamで確認してみてください。
オフライン機能を持つWEBアプリケーションは、オンラインを前提としたWEBアプリケーションとは大きく作り方が異なるので、これからの時代は「オフライン機能があることを前提」にしたオフラインファーストの考え方が大事になってくる。
「FlashじゃなくてHTML5でビュンビュン動くサイトを作ってと言われたら」 by おおくぼひろあきさん
FlashとActionScript制作に携わってきたおおくぼさんに、そのノウハウを活かしたJavaScriptでのコンテンツ制作について話していただきました。
で、FlashじゃなくてHTML5でビュンビュン動くサイトを作ってと言われたらどうするのか?

のっけから身も蓋もなくてふいたw
でもそれってじつはこういうことなんです。

確かにFlashのようなアニメーションを実現しているのはHTML5の機能だと勘違いされる場面も多いと思います。
HTML5には確かにCanvasという機能がありますが、流行りのパララックスサイトやHTMLの要素を動かして魅せるサイトとして注目されるWebサイトはJavaScriptによって実現されているものが多いはずです。
で、JavaScriptを使ってDOMを操作するなら、HTML規格は必ずしもHTML5である必要はないんですよ、ということでした。
ただ、無用のトラブルを避けるためにも文字コードはUTF-8がいいですよ、と。
「美しい日本語圏に生まれたことに感謝しつつも、Shift_JISしか使えないサーバーを恨みました」名言きた #html5carnival
— YUKI YAMAGUCHIさん (@yuki930) 2013年2月9日
何かすごく苦労した経験がおありのようでしたw
詳しくはスライドを見ていただきたいですが、
フローと描画というブラウザの働きを理解して、なるべくリフローが起こらないため操作するDOMに対してposition:fixed, absoluteを設定する。
ただ、position:fixed, absoluteをあんまり使うとレイアウト作るにもJavaScript使う苦労がある。
IE6~8はCSS3使えないし、Polyfillなライブラリ使っても結局JavaScriptが衝突したりと大変なこともある。
などなど、多くの現場をこなしてきたことで見えてくるノウハウや注意点がものすごくためになりました。
最後に「これは本質的だなー」と思ったのが、
JavaScriptで実現するアニメーションについては、起点と終点の内容をHTMLとCSSで表すことができなければいけない。
という点でした。ビュンビュン動こうが基本となるのはやっぱりHTMLとCSSでしっかり書けているかということなのです。
セッションに関する補足(?)もブログにまとめいただいています。
「Flashじゃなくて HTML5で ビュンビュン動くサイトを 作ってと言われたら」資料公開しました « イナヅマTVログ
ちなみにこのブログにたまーに貼ってあるアフィリエイトリンクをクリックすると何かいいことがあったり、アフィリエイトリンクをクリックすると何かいいことがあるそうです。大事なことなので2回言いました。
嘘じゃないです。おおくぼさんがしきりにそう言っていました。
とにかくセッションのあとは「JavaScript頑張ろう!」と思える内容でした。
そんなおおくぼさんのCanvasに関するお話しが3月9日にFxUG 第178回 勉強会@福岡で聴けるようなので参加したいなと思います。
「small画面でも、BIG画面でも、今すぐ使えるレスポンシブ活用術」 by ダニエル・デイビスさん
ダニエルさんのこのセッションもめちゃくちゃわかりやすくて目から鱗が落ちまくりでした!
まずは下記のような概略的なレスポンシブウェブデザインの話しから。
・ECサイトをレスポンシブデザインにしたらコンバージョン率や注文数、売上げが増えた。
・モバイルユーザーは必ずしも電波状況が悪いところや移動中とは限らない。
・コンテンツの縮小を図るより、表示の最適化を考えるべき。
この後に、既存のWEBサイトをRWDにするためのライブコーディングが実際に行われたんですが、このわかりやすいことなんの!
説明や考え方も非常にシンプルで、すでにあるWEBサイトにモバイルデバイス用のレイアウトも加えるときのポイントというか勘所というかとにかく「ああ、こうやればいいんだ!」という手順がすんなりと頭に入ってきました。
RWD気になってるけどまだ手をつけられないでいる。。。と思ってる人はぜひダニエルさんのUstreamを見て欲しいです。
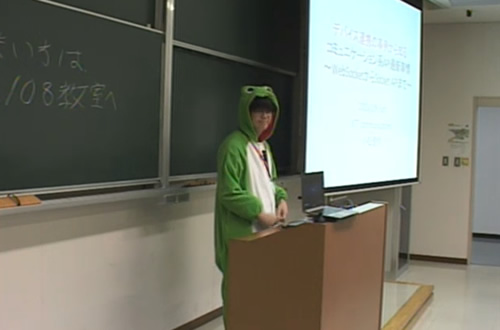
「コミュニケーション系API最新事情〜WebSocketからSocket APIまで〜」 by 小松健作さん
最後はHTML5のWebSocketやSocket APIなど通信系のAPIについて小松さんのお話を聞きました。
カエルの着ぐるみを着て異端な空気をプンプン醸し出しておりましたが、内容はいたって真面目な内容でした。いまとなってはあのお姿を写真におさめていなかったことだけが悔やまれます。ああほんとうに惜しいことを致し候。
なのでUstreamからのキャプチャ画像を貼っておきます。

セッション内容は各プロトコルについての説明から始まり、WebSocketの特徴、WebOSの説明へ展開していきます。
技術的な説明にはなかなかついていけなかったんですが、PCでもうひとつのデバイスのミュージックプレイヤーを操作したり、スマートフォンでPCのアプリケーションを立ち上げたりというデモを実際に目の前で見せてもらって、これらのAPIを使ってどのようなことが出来るのか?という部分はイメージを持つことができました。
・IPアドレスに依存した通信システムをつくるのはよしましょう。
・ネットワーク条件が複雑化してくるのでLayer Violationsを前提にして物事を考える。
HTML5の機能によってネットワークの形も大きく変わっていきます。デバイスの連携が実現することによって離れた場所にあるコンピュータを遠隔操作したり、私たちの暮らしも変わってくるでしょう。
ただ、同時にセキュリティやプライバシーの面でクリアすべき点も考えていかなければならないということですね。
すごく楽しいカーニバルでした!
以上、HTML5 CARNIVAL FUKUOKAにて僕が聴いたセッションでしたが、どれもまさに変化するWEB技術の最前線を走っている方たちのお話しで、HTML5の様々な側面について理解を深めることができました。
会場にはたくさんの方たちが集まっていましたが、こんなに多くの人が自発的な学習をするような業界ってあまりないんじゃないかなと思います。それもやはり、ものづくりが好きという気持ちの表れで、すごく素敵なイベントだったなと思います。
最後に今回のイベント運営の方々、スタッフの皆さん、スピーカーの皆さん、このようなイベントを開いてくれて本当にありがとうございました。そしてお疲れ様でした。
関連ツイートまとめ
今回のイベント責任者@akase244さんがTwitterまとめてくれました!
「HTML5 Carnival Fukuoka」のまとめ #html5carnival – Togetter
他の方の参加レポート
Tsuyoshi.さんの参加レポート
HTML5 Carnival Fukuokaに参加してきた。なんと500人規模の大イベント!Ustream配信もあります! | WebCake
ボタンティアスタッフとして参加されたzuzuさんのレポート
HTML5 Carnival Fukuokaに参加しました | zuzuPost
ボタンティアスタッフとして受付をされたいたのりじさんのレポート
「HTML5 Carnival Fukuoka」に参加してきました。 | nrjlog
セッションUstream、資料まとめ
さて、長いレポートになりましたが読んでくれてありがとうございます。
以下は今回開かれたセッションのUstreamと資料を見つかった分だけまとめておきますのでぜひ役立ててください。漏れている資料があればリンクさせていただきますのでTwitterなどでお知らせください。
オフライン・ファーストの思想と実践 by 白石 俊平さん
勧告候補になったHTML5.0の仕様についてと、HTML5.1の始まり by マイク・スミスさん
HTML5のWeb制作を確実に楽にする最新のアドビWeb制作ツール by 轟 啓介さん
Webプラットフォームの最新動向 2013年版 by 浅井 智也さん
FlashじゃなくてHTML5でビュンビュン動くサイトを作ってと言われたら by おおくぼ ひろあきさん
NoSQL DBとJavaScript by 原田 光一さん
Chrome Appsで作る新しいユーザー体験 by 北村 英志さん
講演資料「Chrome Appsで作る新しいユーザー体験」 | Google+