2013年1月11日
カテゴリ: ツール
テーブル作成も楽々!Fireworksで表組みを作るのに役立つ拡張機能「Tables」がすごく便利

Webデザインのワイヤーフレームを作るとき、テーブルを作るのがけっこうめんどくさい。
そんなときに便利なFireworksの拡張機能「Tables」をご紹介します。
これさえ使えば何個も四角形をつくったり線を引いたりすることなく、クリックするだけで簡単お手軽にテーブルを表現することができるのです。
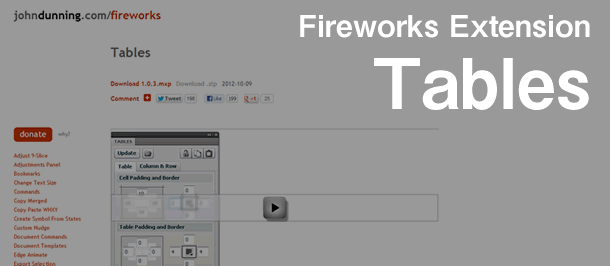
Tablesは下記のサイトからダウンロードすることができます。
Tables – Adobe Fireworks Extensions, Commands and Panels – johndunning.com
mxpファイルをダウンロードしてFireworksへのインストールを済ませたら早速使ってみましょう。

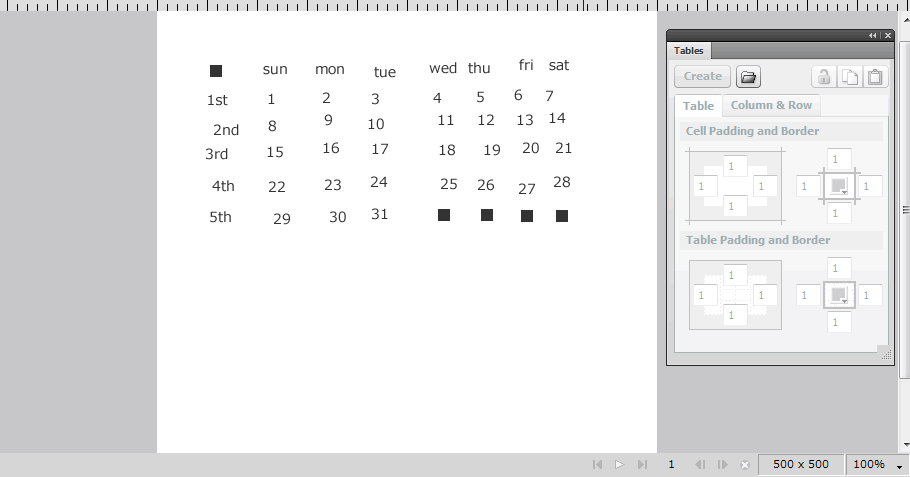
まずは適当に表組みの中に含めたい要素を配置します。
空白にしたい部分にもとりあえず適当な要素を配置しておきます。

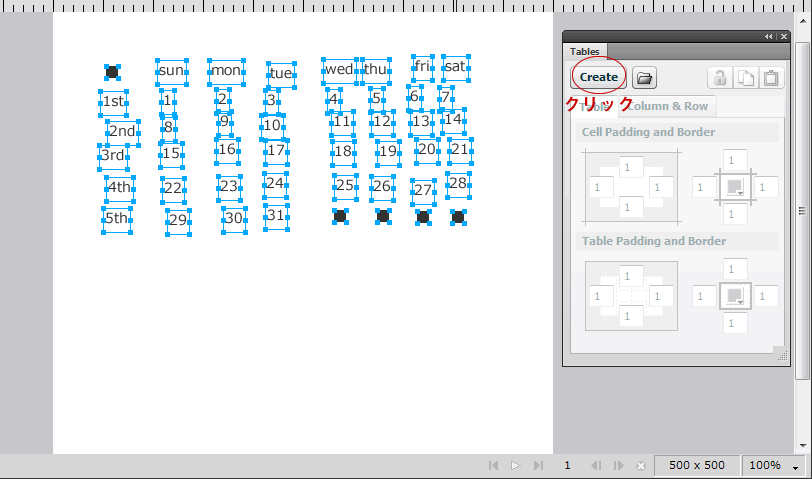
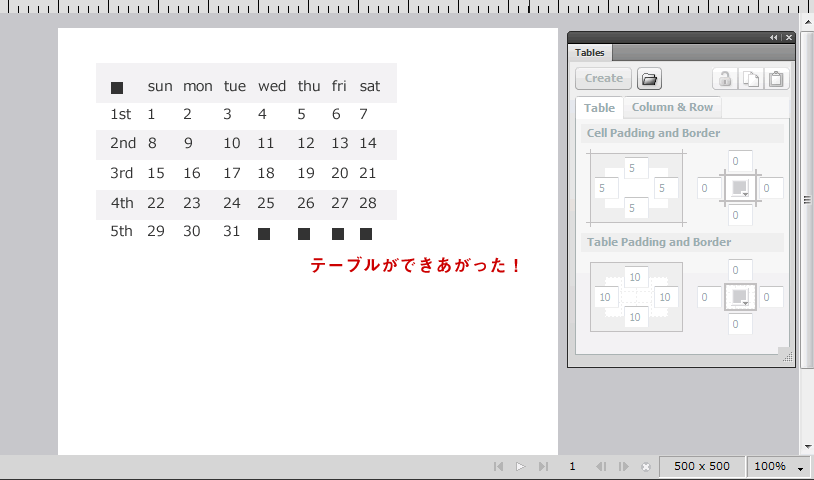
配置したい要素を選択してCreateボタンをクリックします。

するとこれだけでテーブルが完成します。簡単すぎる。

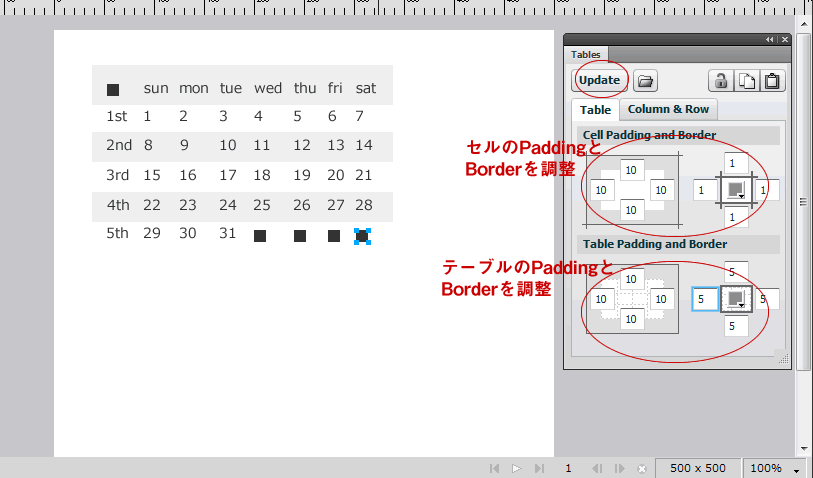
枠線や余白の変更も簡単にできます。
paddingやborderの値を入力してUpdateボタンをクリックするだけ。

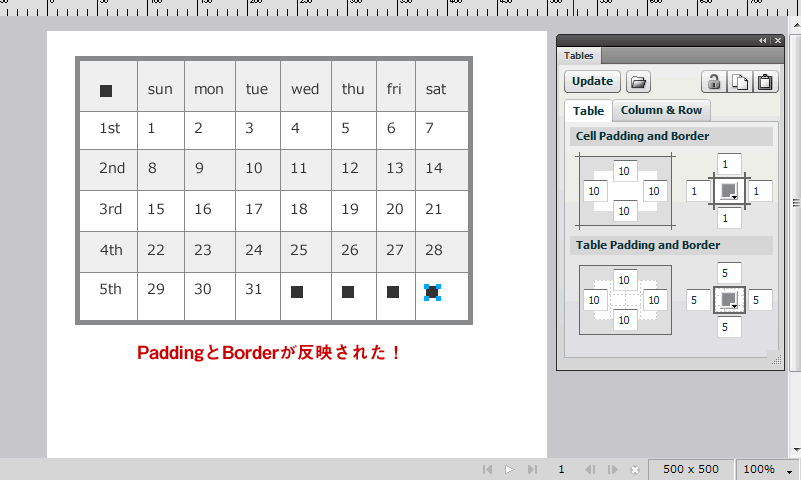
paddingとborderの変更が反映されました。

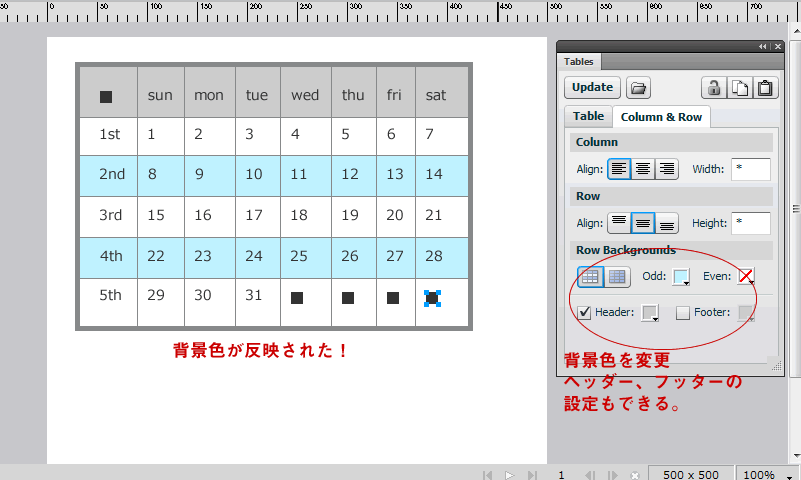
背景色の変更もこの通り、ヘッダーとフッターだけ別の配色にすることも可能です。


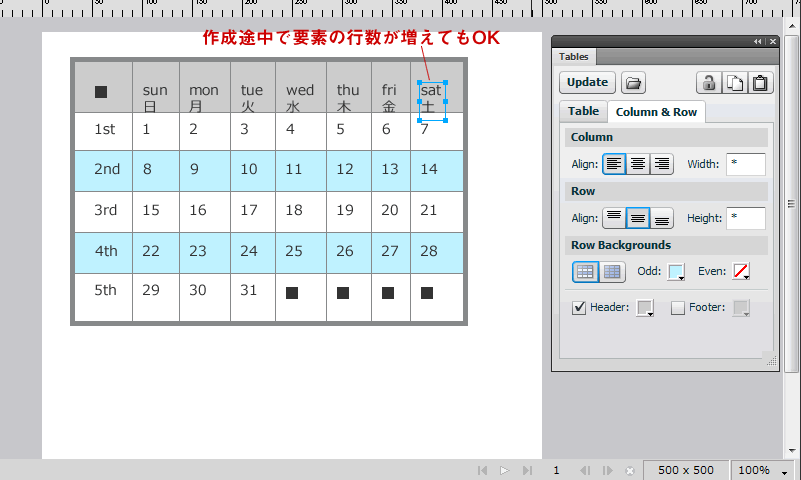
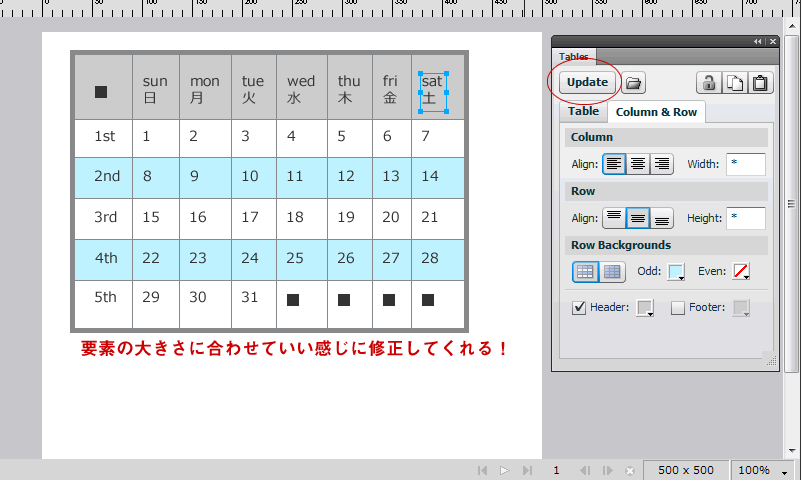
配置している要素の行数が増えてもアップデートをすれば適切なスペースを確保してくれるので修正もしやすいのが嬉しいです。

あとは空白用に配置した無駄な要素を削除してテーブルが完成。
自分で作成していくよりだいぶ楽です。

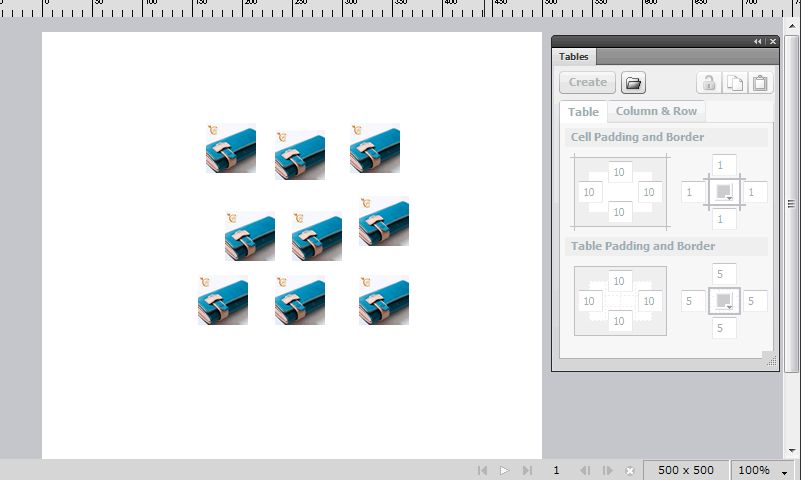
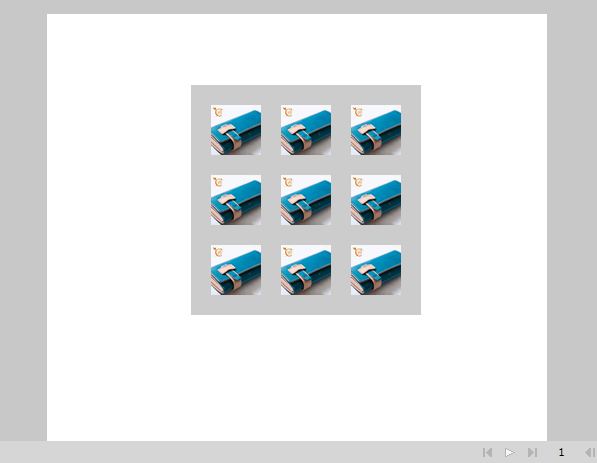
写真を均等に配置する、といった場面でもかなり使えます。
このように適当に写真を並べておいて、全部選択してからCreateをクリックするだけ。

作者さんのサイトで実際にTablesを使用している説明動画もあるので参考にしてください。
Tables – Adobe Fireworks Extensions, Commands and Panels – johndunning.com
これでますますFireworksの使い勝手がよくなりました。パッとワイヤーフレームを作るような場面ではおすすめの拡張機能です。