2012年10月14日
カテゴリ: Photoshop
【Photoshop】簡単に3Dの旗が作れるチュートリアル

フォトショップで上の写真のような立体感のある旗を作ります。
使用ソフト:Photoshop CS5
元記事はこちら。やってみたらとても簡単だった。 >>>One minute 3D flag

まず、このような布のイメージをPSDファイルとして保管する。
探すのが面倒なひとはこちらからダウンロードできる。

まずは加工したい旗の画像を開く。
今回はこちらの画像をもとにすすめていきます。

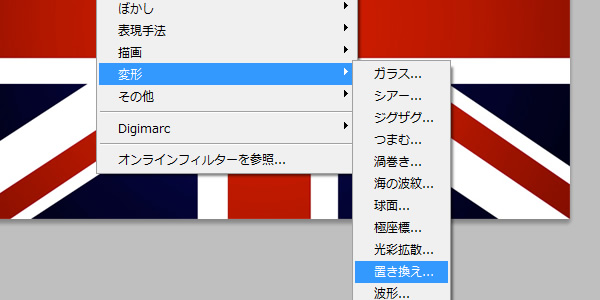
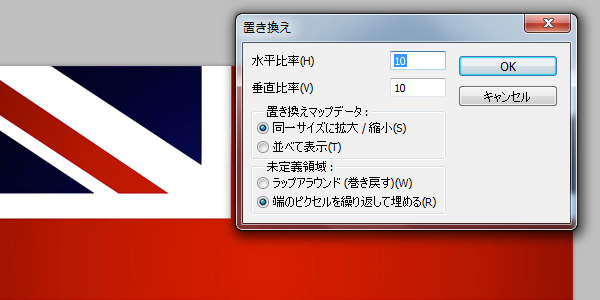
ツールバーより フィルター>変形>置き換え を選択する。

出てくるダイアログを上のように設定。
OKを押したらファイル選択のウィンドウが開くので使用する布の画像を選択。(今回はfabric.psdを使用)

fabric.psdを選択すると実行内容が反映されて、風になびいたような旗の画像になる。
しかしこれではまだ、奥行きが出ていない。

次にfabric.psdを開く。
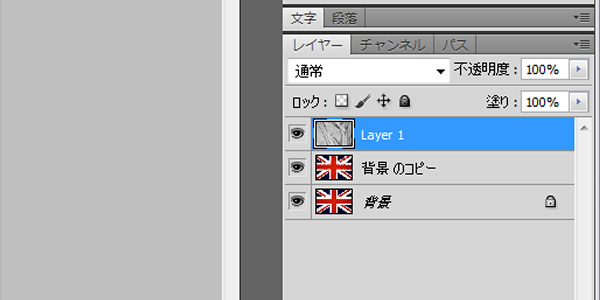
先ほど作成した旗の画像の上に新たなレイヤーを作成し、fabric.psdの内容をコピペ。
2つの画像の大きさが異なる場合は、同じくなるように調整してください。

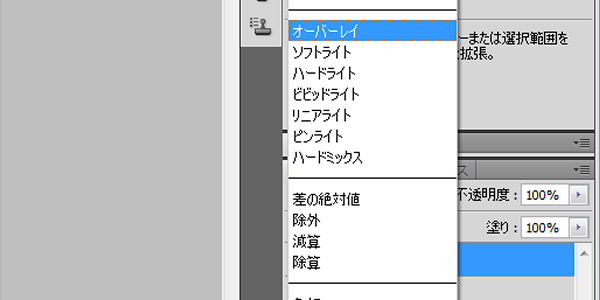
fabric.psdをコピーしてきたほうのレイヤーのブレンドモードで「オーバーレイ」を選択。

これだけで簡単に奥行きのある旗の画像ができました。
お疲れ様でした。