2012年11月17日
カテゴリ: Photoshop
【Photoshop】草が生えてるみたいなテキストエフェクトのチュートリアル

Create a Spectacular Grass Text Effect in Photoshop
このチュートリアルをやってみました。
うん、実にめんどくさそう。
環境はWindows、Photoshop CS5
Photoshopで新規ドキュメントを作成する。今回は1920×1200で作成。
グラデーションツール(G)で円形グラデーションをキャンバスいっぱいに実行。
色は#328a26から#adbf41を参考に。

少し質感を出すためにここから紙のテクスチャをダウンロード。
ダウンロードした画像を配置したらCtrl + Shiftキー+Uで彩度を落とす。
キャンバスに合わせて大きさを調整させる。

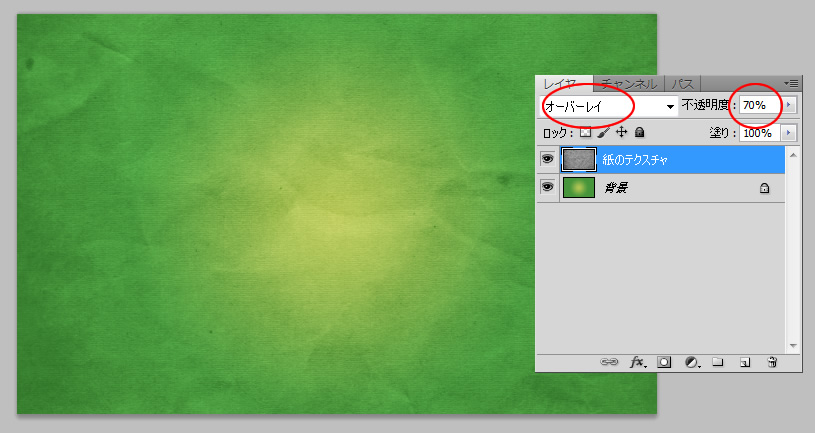
テクスチャのレイヤーでブレンドモードをオーバーレイ選択。
透明度を70%に設定すると緑のグラデーションと混ざっていい感じ。

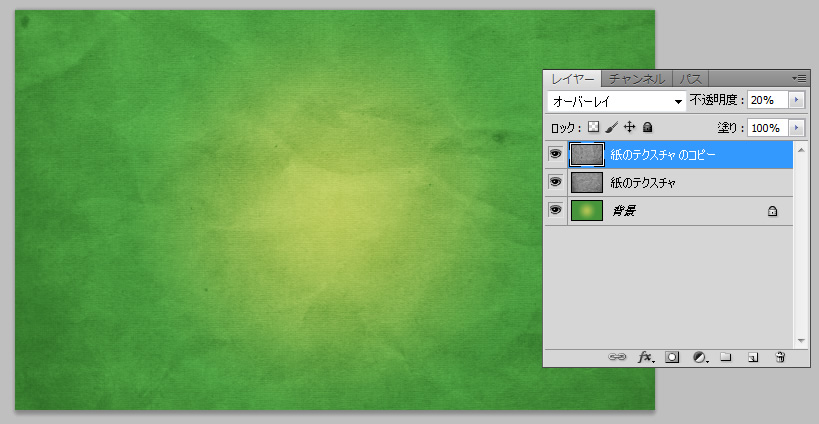
テクスチャのレイヤーをコピーしたら180度回転させて透明度を20%に設定する。
もっとこなれた紙の質感を出すために同様のコピーを何度か繰り返す。
さっきのサイトから別のテクスチャを持ってきて、かすかなオーバーレイをかけて重ねる。
ちょっとめんどくさいけどテクスチャが粗いとシャープに見えないので、 余分なテクスチャーを組み合わせることでよりシャープな背景を作ることができるらしい。
けど、やっぱりめんどくさいのでここではテクスチャレイヤーを1回重ねただけ。
(参考サイトは6回重ねてる。)

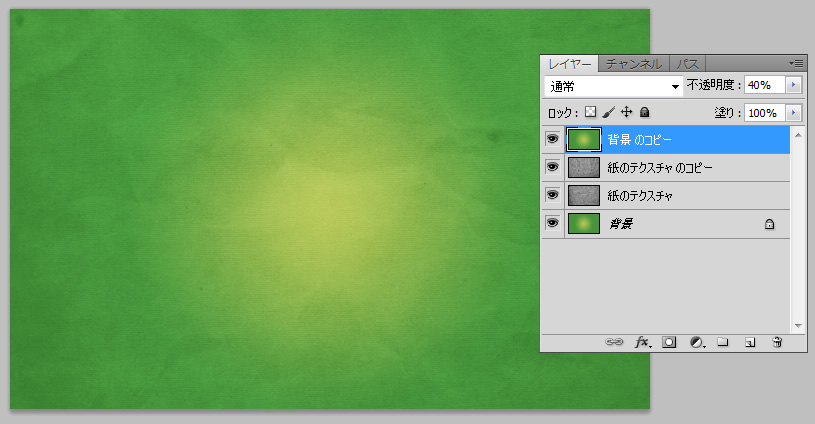
背景のグラデーションを複製して、一番上に置く。不透明度40%に設定。

一番上に新しいレイヤーを作成し、大きな柔らかい黒のブラシを使用して、端に暗さを追加する。 透明度30%とオーバーレイをして色を整える。

今のレイヤーを複製し、「フィルター>ぼかし>ぼかし(ガウス)」で200pxのガウスぼかしを実行。
(参考サイトでは32pxのガウスぼかしとあるが、ブラシのエッジによって調整)
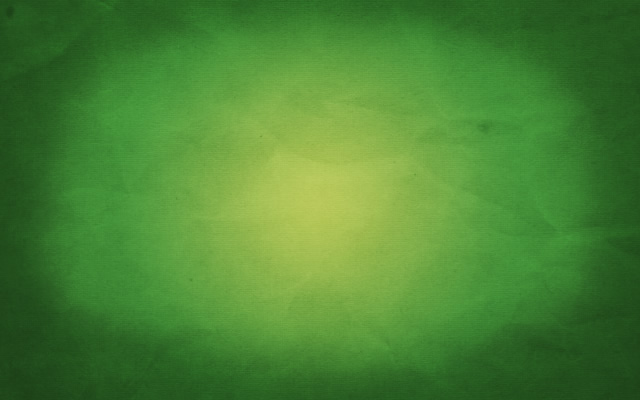
これでエッジが柔らかくなり、立体感が出てクールな背景が出来上がり。

次は草の画像を利用してテキストを作っていく。 こちらから草の画像をダウンロードして配置。

適当にテキストをタイピングする。フォントはご自由に。
参考サイトのフォントはswissの924BTとのこと。今回はImpactを使った。
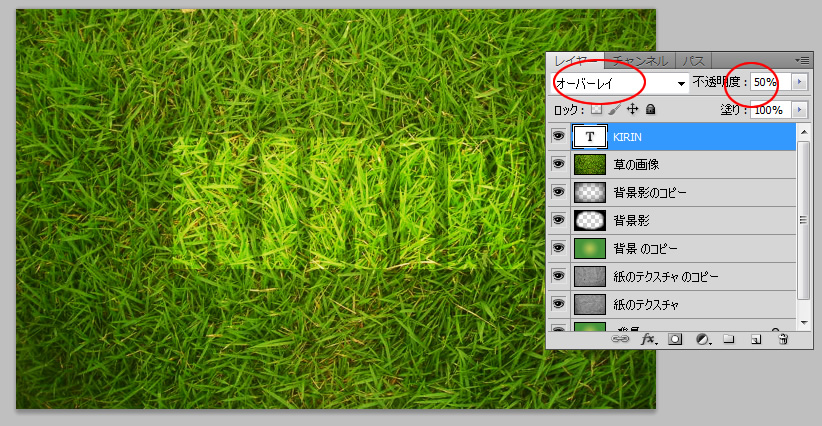
テキストの色を白にして不透明度50%、レイヤーのブレンドモードはオーバーレイ設定。
このレイヤーは、最終的にいらないんだけどパスを作るときのガイドに利用する。

草のボーボー感を出すために少し手間をかける。
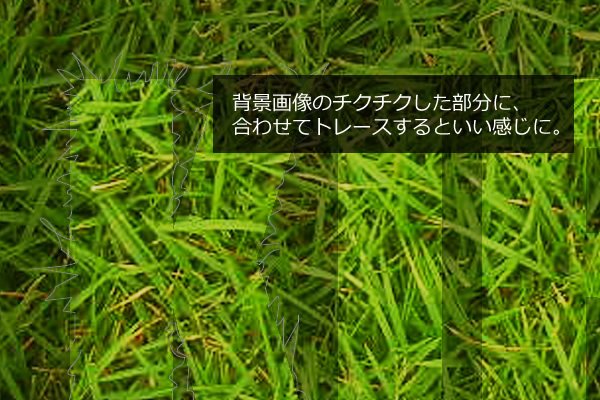
さっきタイピングしたテキストをガイドにしてラフなトレースを行う。 言っておくけど超めんどくさい。
ここのコツは画像の草が突き出してるところに合わせて尖ったトレースをすること。 草のボーボー感がうまくでる。

ここで作ったパスは保存しておくといい。
パスパレットに切り替え、パレット右上の矢印をクリックで、パスを保存を選択できる。
後でまたパスが必要な場合は保存したパスを使えばいい。
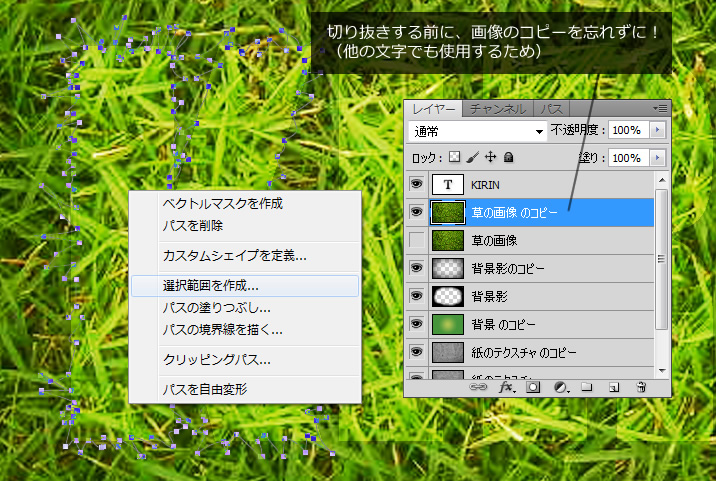
作ったパスで選択範囲を作成する。
草の画像に戻ってパスで右クリック、選択範囲を作成。
あとで他の文字も切抜きするので、草のレイヤーを複製して非表示しておく。
選択範囲をCtrl + Shiftキー+ Iで反転させてから、テキスト部分以外の草を削除する。
下のスクリーンショットのようにうまく切り抜けたらOK。

これから草の側面を表現したり影を付けたりする。
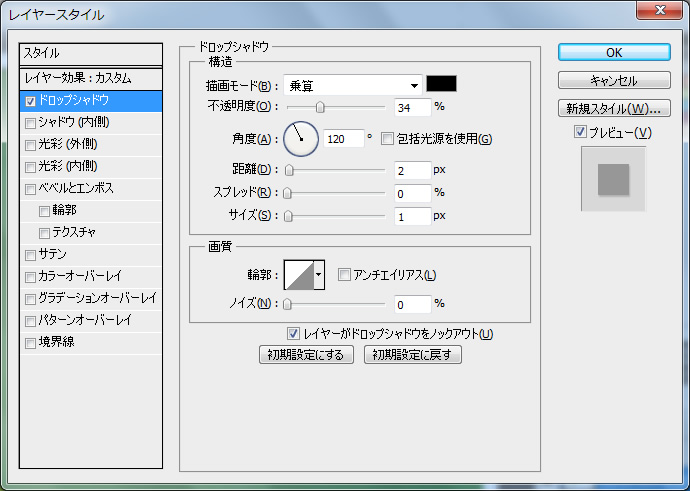
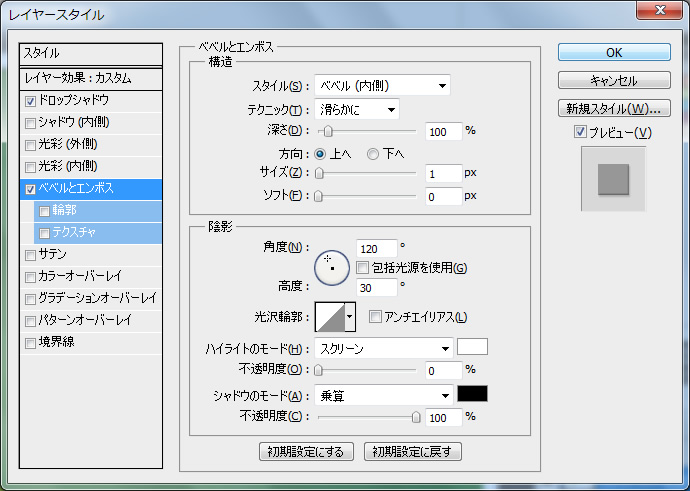
まずは切り抜いた草のレイヤースタイルを以下のようにセットする。


このレイヤーをひとつコピーして透明度を51%に。
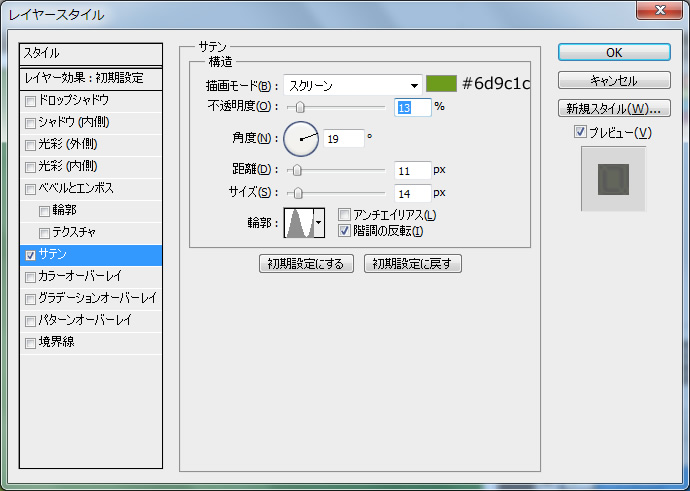
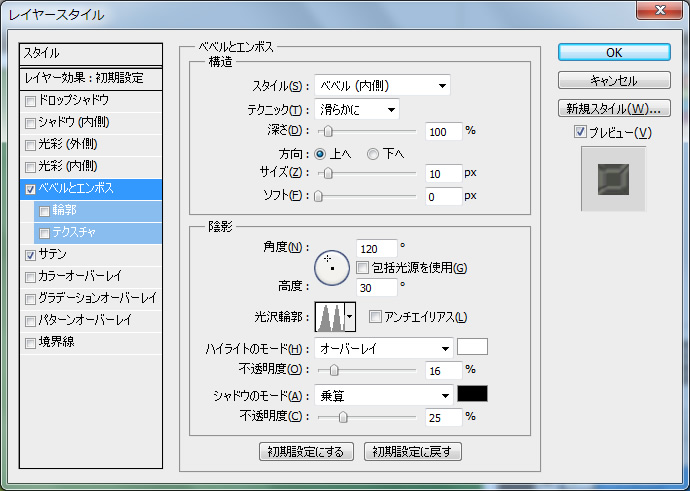
スタイルクリアして新たなスタイルを設定。


次は影を追加する。
草レイヤをCtrlキーを押しながらクリックして草レイヤーの下にもうひとつレイヤーを作る。
それを黒で塗りつぶしていく。
下の画像のようになるまで、塗りつぶしを繰り返して右下にずらして配置。
ここでは15pxほど右下にずらしてる。

黒いレイヤーに「フィルタ>ぼかし>ブラー(移動)」を45度の角度と約30pxの距離で実行する。
その後、50%の不透明度を設定する。下のスクリーンショットのようになってるはず。
だいぶ影っぽくなってる。

この影のレイヤーを3回ほど重ねて、そのたびに少し外側を消しゴムをする。
すると影がテキストにちかづくほど暗くなって立体感が出てくる。ブレンドモードは乗算を設定。
ここの工程はめんどくさかったので今回は1回しかレイヤー重ねてない。

さらにテキストに深みを出すためにテキストをばらばらにしたパーツを用意する。
これはテキストのレイヤーを複製して消しゴムかけたりして作るといい。

これを重なり合わせるとなんかいい感じになる。
焼き込みツール(O)を使ってパーツの暗さを出すと、影に草が隠れてる感が出てさらにいい感じになる。

ここまでやった工程を他の文字でも繰り返してみる。

例は雑になったけど、丁寧にやればもっとリアルになると思う。
フォントも画像より細い感じのほうが良いかも。
本家チュートリアルはこの後、ハイライトあてたり、蝶々やてんとう虫を加えたりしてるけどそこは割愛。
お疲れ様でした。