2012年7月26日
カテゴリ: Photoshop
【Photoshop】木の板にペイントしたようなテキスト画像チュートリアル

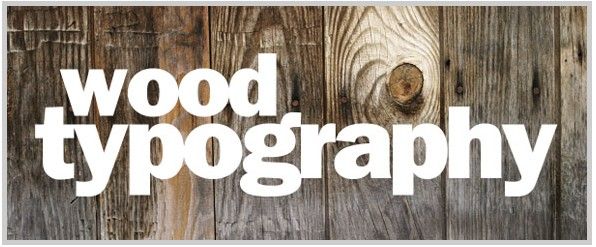
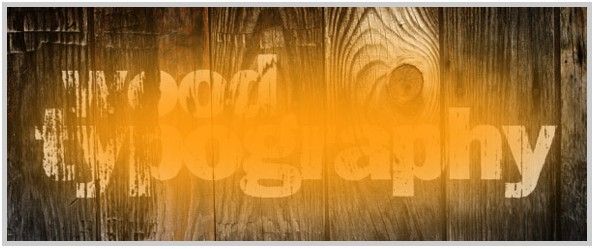
フォトショップでこんな感じの木板にペイントしたようなテキストを作ります。
海外サイトなので備忘録として簡単な手順を記録。
画像は元ネタのサイトから拝借してます。
まずはこちらの背景画像をダウンロード
ステップ1.ダウンロードした画像を開いてテキストツールで適当にテキスト入力し非表示にしておく。

ステップ2.ここで一度ファイルをpsd形式で保存。このファイルは後で使う。
ステップ3.背景レイヤーを選択してレイヤーを複製する。<<<ショートカットはCtrl+J
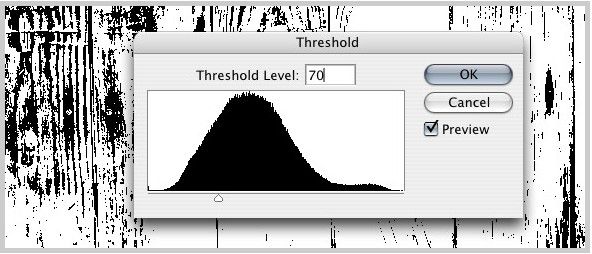
ステップ4.【イメージ>色調補正>2階調化】を選んでしきい値を70にする。

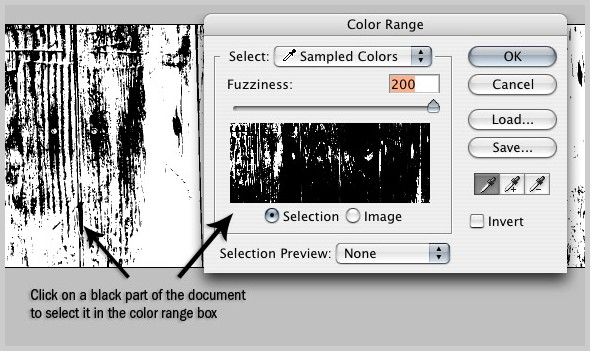
ステップ5.【選択範囲>色域指定】で許容量を200に設定。黒くなってる部分をクリックすると選択範囲が切り替わる。

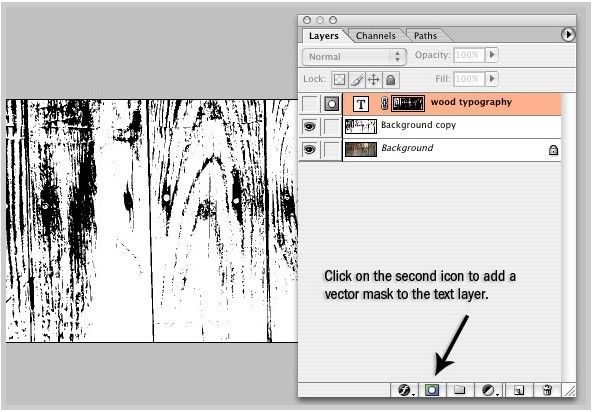
ステップ6.Ctrl+Shift+I を押しながらテキストレイヤーをクリックして、ベクトルマスクを追加する。

ステップ7.テキストレイヤーを表示させ、白黒になった背景レイヤーは非表示にしておく。

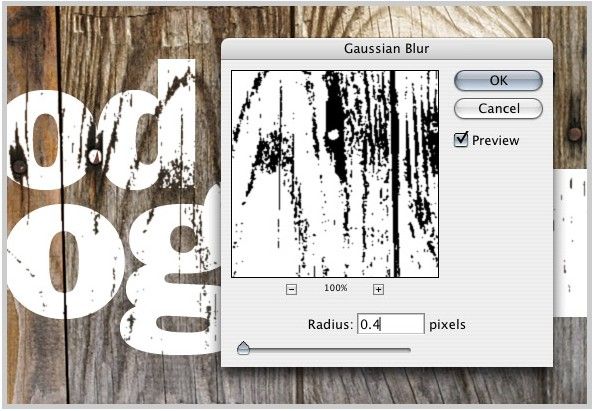
ステップ8.【フィルター>ぼかし>ぼかし(ガウス)】で数値を0.4pxに設定する。

ステップ9.テキストレイヤーで右クリックしてテキストをラスタライズを。
ステップ10.次にマスクの上で右クリックしてレイヤーマスクを適用を選択。
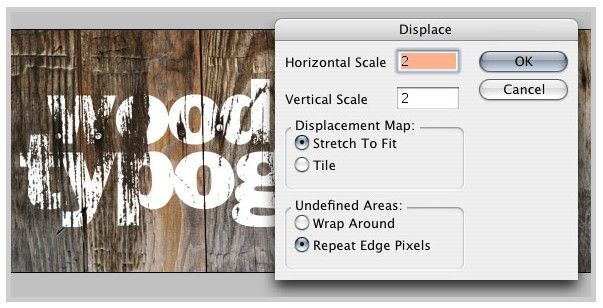
ステップ11.【フィルター>変形>置き換え】で水平比率と垂直比率をそれぞれ2に設定してOKをクリック。ウインドウが現れるので序盤に保存したpsdファイルを開く。
ステップ12.テキストレイヤーの透明度を80%に設定して馴染ませる。

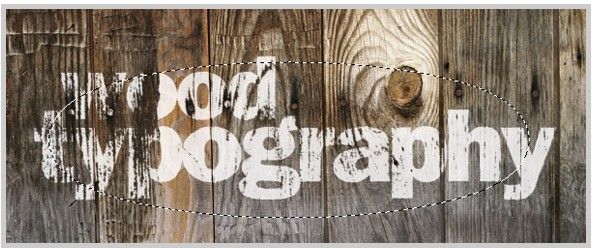
ステップ13.新しいレイヤーを一番上に作り、楕円形選択ツール(ぼかしは75px)でテキストの周りに円を描く。

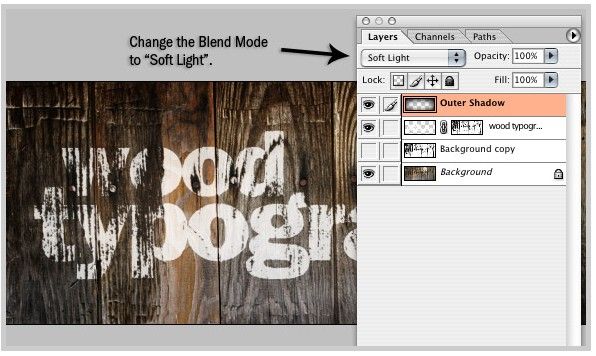
ステップ14.Ctrl+Shift+I で選択範囲をあべこべにして、塗りつぶしツールで黒くぬる。描画モードをソフトライトに変える。

ステップ15.テキストレイヤーの上に新たにレイヤーを作って、先ほどと同じ手順で楕円形の選択範囲を指定してその中をオレンジ色(#FF9B0Bなど)で塗る。

ステップ16.描画モードをソフトライトにして透明度は50%にする。

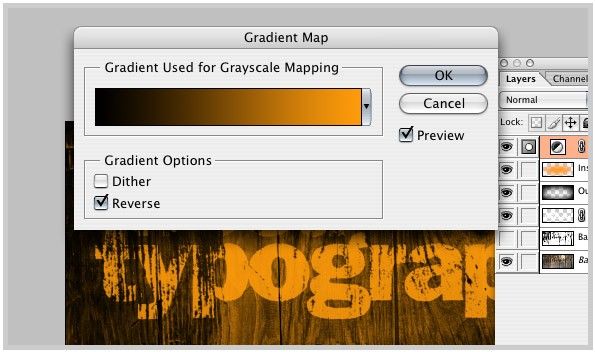
ステップ17.【塗りつぶし又は調整レイヤーを新規作成】ボタンをクリックしてグラデーションマップを選択。逆方向をチェックしてOKをクリック。透明度20%に。


これで完成!
元ネタのサイトはこちら>>> Creat realistic type on wood