2012年3月8日
カテゴリ: ツール
話題のadobe Shadowを使ってみたら便利すぎて感動した。
アドビの新ツール「Shadow」は、モバイル用Webアプリ開発者必須のツール
こちらの記事で紹介されているShadowが何やら話題になってて便利そうだったので使ってみた。
早速App StoreからiPhoneにShadowアプリをダウンロード。
そしてchromeの拡張機能もインストールした。
記事によるとiPhoneアプリを立ち上げるとパスコードが出るようなのでワクワクして待っていると・・・
あ、あれ?何もでてこない。
おかしいと思って調べてみると、どうやらPCにそもそもShadowのソフト本体をインストールしなきゃいけないのですね!
そりゃそうか。iPhoneアプリとchromeのみで同期できると勘違いしてた。
スマホサイト支援ツール「Adobe Shadow」使用レポート
PCへのインストールはこちらの記事を参考にさせて頂きました。感謝です!
ちなみに必要な環境でWindows 7とありますが、Vistaでも動きました。(adobeの公式サポートには入っていないので注意です。)
PCにインストールしてShadow本体を起動してiPhoneアプリを使うと、
他の記事にあるようにちゃんとパスコードが表示された!
そしてそのパスコードをchromeのエクステンションに入力すると・・・
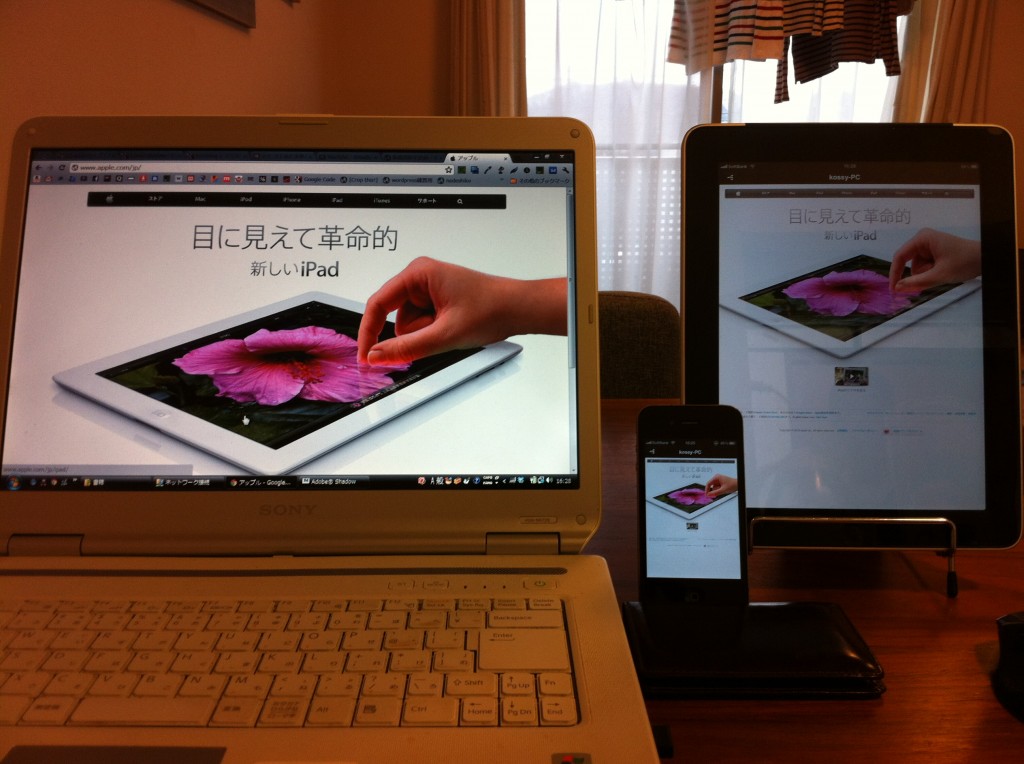
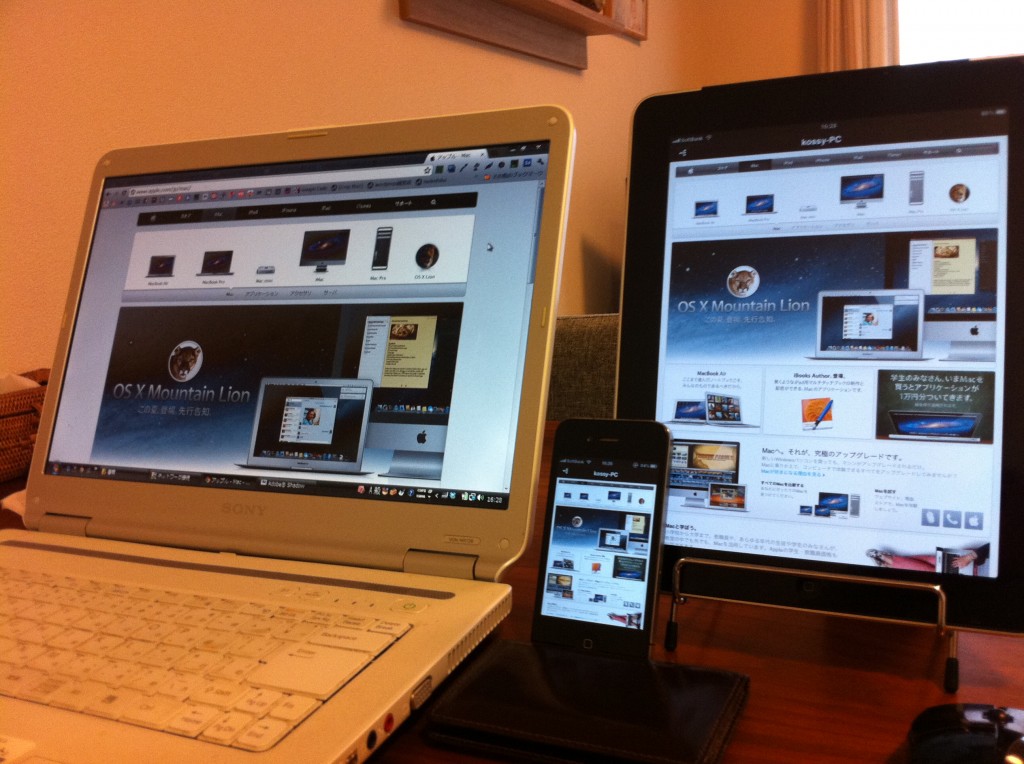
おお!
おおおお!
chromeの画面表示に合わせてiPadやiPhoneの表示も自動的に切り替わる。
いやいや、これは超絶便利だ。。。
なんだかわけもわからず感動してしまいました。
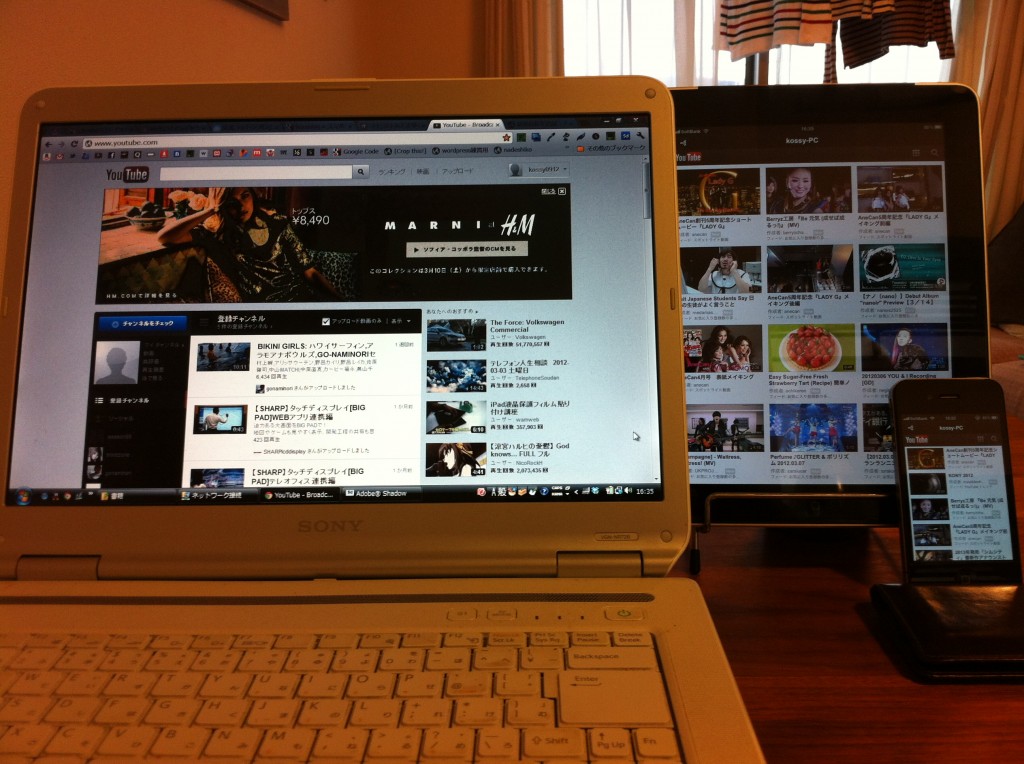
You tubeなんかを見てみるとデバイスごとの表示確認がきちんと出来ることがわかりやすいです。
これでかなりスマホサイトやタブレットサイトの表示確認が効率化されますね。
様々なデバイスが出てくるこのご時世、Shadowの便利さは大変喜ばれるだろうなーと実感しました。